HTML tabloları farklı stil ve şekillerde kenarlıklara sahip olabilir.
HTML Tablo Kenarlıkları Nasıl Eklenir?
Kenarlık eklemek için table, th ve td öğelerinde CSS border özelliğini kullanılır:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
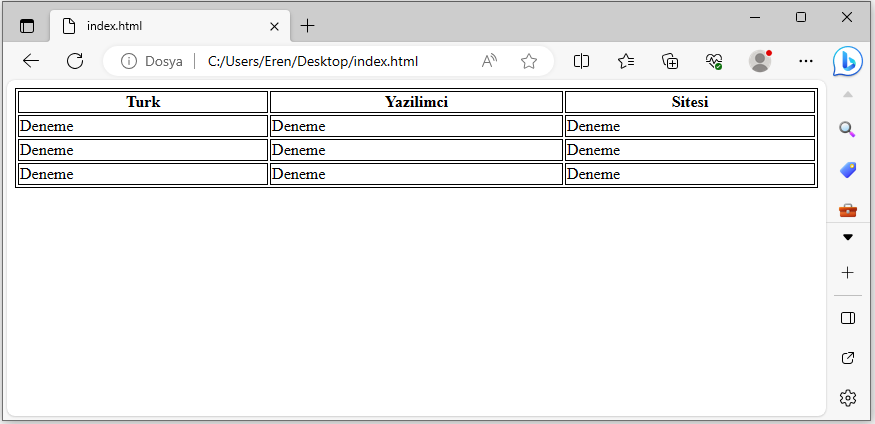
HTML Daraltılmış Tablo Kenarlıkları
Yukarıdaki örnekte olduğu gibi çift kenarlık oluşmasını önlemek için CSS border-collapse özelliğini collapse olarak ayarlayın.
Bu, sınırların tek bir çizgiye dönüşmesini sağlayacaktır:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
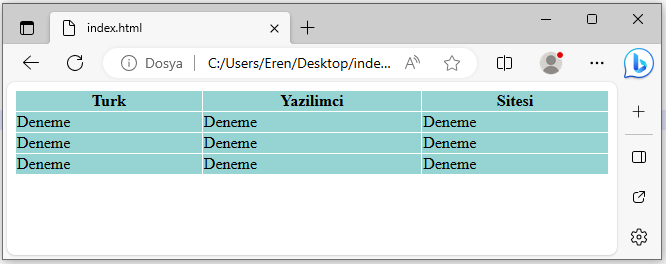
HTML Tablo Kenarlık Stilleri
Her hücrenin arka plan rengini ayarlarsanız ve kenarlığa beyaz bir renk verirseniz (belgenin arka planıyla aynı), görünmez bir kenarlık izlenimi elde edersiniz:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
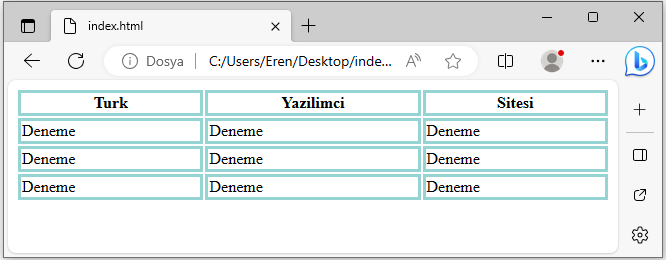
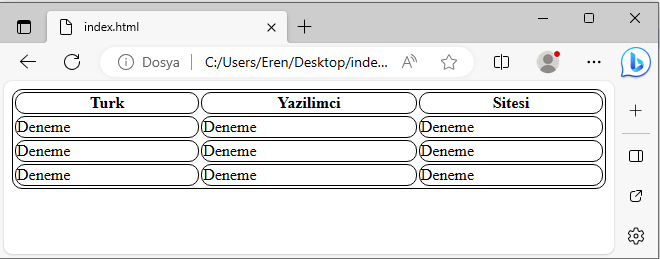
Yuvarlak Tablo Kenarlıkları
border-radius özelliğiyle kenarlıkların köşeleri yuvarlak hale getirilebilir:

<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
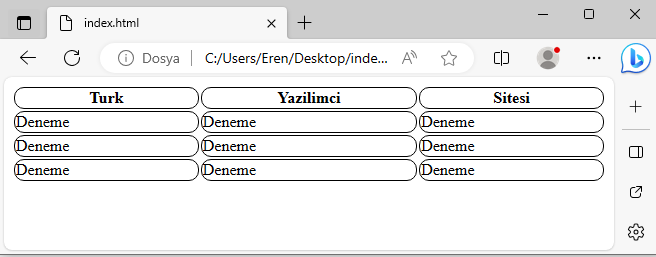
</html>table özelliğini css’den kaldırırsanız dış kenarlar kalkacak ve sadece hücreler yuvarlak hale gelecektir.
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border: 1px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
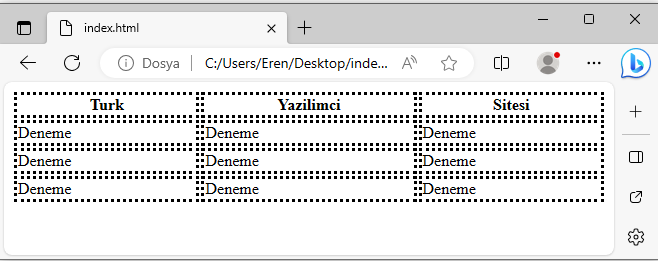
Noktalı Tablo Kenarlıkları
border-style özelliği ile kenarlığın görünümünü ayarlanabilir.
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border-style: dotted;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
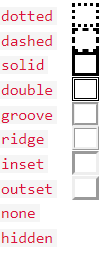
border-style aşağıdaki özelliklere sahip olabilir.

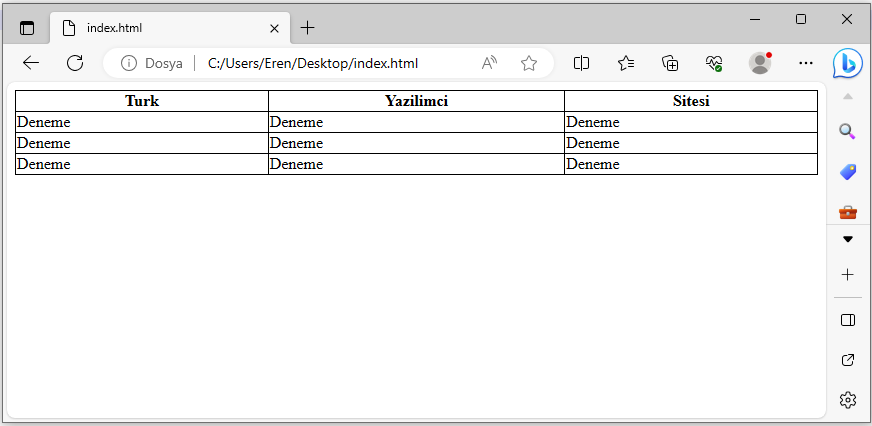
HTML Tablo Kenarlık Renkleri
border-color özelliği ile kenarlığın rengini ayarlayabilirsiniz.
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border-style:solid;
border-color: #96D4D4;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>