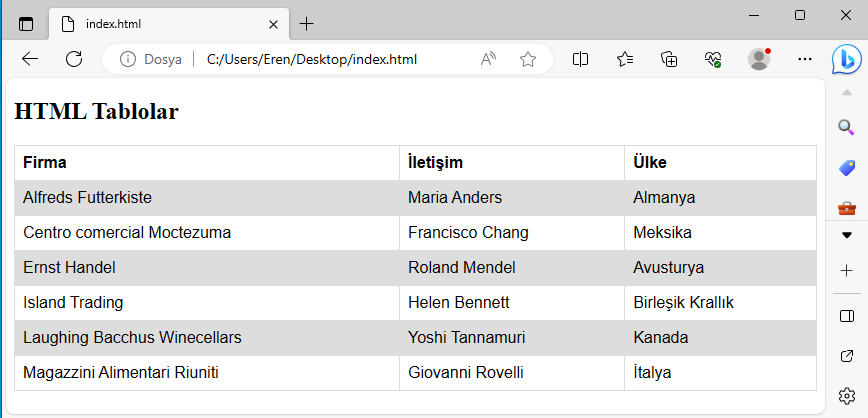
HTML tabloları, web sitesi yapacak kişilerin verileri satırlar ve sütunlar halinde düzenlemesine olanak tanır.
<!DOCTYPE html>
<html>
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<h2>HTML Tablolar</h2>
<table>
<tr>
<th>Firma</th>
<th>İletişim</th>
<th>Ülke</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Almanya</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Meksika</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Avusturya</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>Birleşik Krallık</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Kanada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>İtalya</td>
</tr>
</table>
</body>
</html>
HTML Tablo Tanımlama
HTML’deki bir tablo, satır ve sütunların içindeki tablo hücrelerinden oluşur.
<table>
<tr>
<th>Firma</th>
<th>İletişim</th>
<th>Ülke</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Almanya</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Meksika</td>
</tr>
</table>HTML Tablo Hücreler (Cells)
HTML’de hücreler <td> ve </td> etiketleriyle tanımlanır.
td’nin açılımı table data’dır.
<table>
<tr>
<td>Turk Yazilimci</td>
<td>Eğitim</td>
<td>Sitesi</td>
</tr>
</table>Not: Bir tablo her türlü HTML öğesini içerebilir: metinler, resimler, listeler, bağlantılar, iç içe tablolar vb.
HTML Tablo Satırları (Rows)
HTML’de tablo satırları <tr> ve </tr> etiketleriyle tanımlanır.
<table>
<tr>
<td>Turk Yazilimci</td>
<td>Eğitim</td>
<td>Sitesi</td>
</tr>
<tr>
<td>Turk Yazilimci</td>
<td>Eğitim</td>
<td>Sitesi</td>
</tr>
<tr>
<td>Turk Yazilimci</td>
<td>Eğitim</td>
<td>Sitesi</td>
</tr>
</table>Bir tabloda sınırsız sayıda satır olabilir. Tek dikkat edilmesi gereken nokta her satırdaki hücre sayısının aynı olmasıdır.
Not: Bir satırın diğerinden daha az veya daha fazla hücreye sahip olabileceği zamanlar vardır. Bunu daha sonraki bir bölümde anlatmaya çalışacağız.
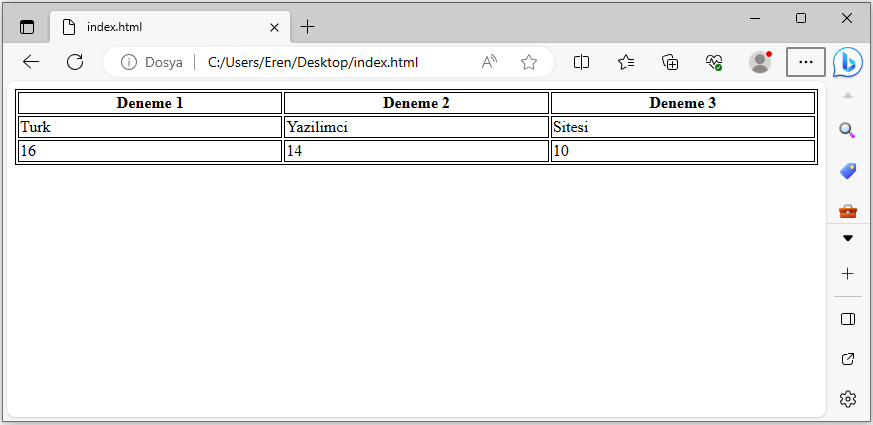
HTML Tablo Başlıkları
Bazen hücrelerinizin tablo başlığı hücreleri olmasını isteyebiliriz. Bu durumlarda <td> etiketi yerine <th> etiketi kullanılır:
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<table style="width:100%">
<tr>
<th>Deneme 1</th>
<th>Deneme 2</th>
<th>Deneme 3</th>
</tr>
<tr>
<td>Turk</td>
<td>Yazilimci</td>
<td>Sitesi</td>
</tr>
<tr>
<td>16</td>
<td>14</td>
<td>10</td>
</tr>
</table>
</body>
</html>