HTML, Web sayfaları oluşturmak için standart biçimlendirme dilidir.
HTML Nedir?
- “HTML,” Hiper Metin İşaretleme Dili anlamına gelir.
- HTML, Web sayfaları oluşturmak için standart işaretleme dilidir.
- HTML, bir Web sayfasının yapısını tanımlar.
- HTML, bir dizi öğeden oluşur.
- HTML öğeleri, tarayıcıya içeriği nasıl görüntüleyeceğini söyler.
- HTML öğeleri, “bu bir başlık”, “bu bir paragraf”, “bu bir bağlantı” gibi içerik parçalarını etiketler.
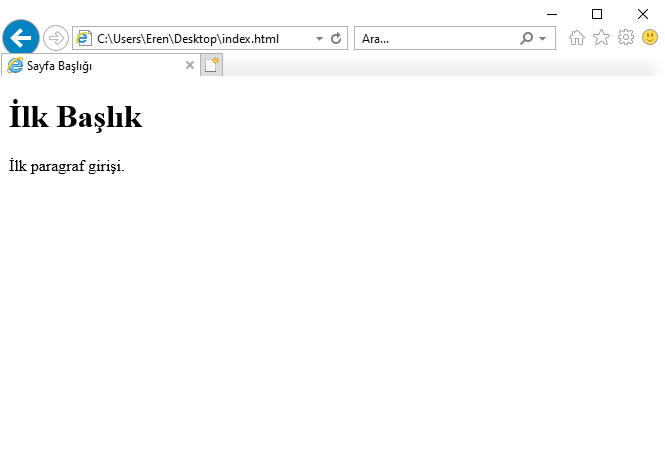
Basit Bir HTML Sayfası
<!DOCTYPE html>
<html>
<head>
<title>Sayfa Başlığı</title>
</head>
<body>
<h1>İlk Başlık</h1>
<p>İlk paragraf girişi.</p>
</body>
</html>
Örnek Açıklaması
<!DOCTYPE html>bildirimi, bu belgenin bir HTML5 belgesi olduğunu tanımlar.<html>öğesi, bir HTML sayfasının kök öğesidir.<head>öğesi, HTML sayfası hakkında meta bilgilerini içerir.<title>öğesi, HTML sayfası için bir başlık belirtir (bu başlık tarayıcının başlık çubuğunda veya sayfanın sekmesinde gösterilir).<body>öğesi, belgenin gövdesini tanımlar ve başlıklar, paragraflar, resimler, bağlantılar, tablolar, listeler vb. gibi tüm görünür içerikler için bir bölümdür.<h1>öğesi, büyük bir başlık tanımlar.<p>öğesi, bir paragraf tanımlar.
HTML Öğesi Nedir?
Bir HTML öğesi bir başlangıç etiketi, içerik ve bir bitiş etiketiyle tanımlanır:
<etiketAdi> Bir içerik ... </etiketAdi>HTML ögesi yukarıdaki örnekte de görüleceği gibi başlangıç etiketinden bitiş etiketine kadar olan kod bloğudur.
<h1>Başlığım</h1>
<p>Paragrafım.</p>| Başlangıç | İçerik | Bitiş |
| <h1> | Başlığım | </h1> |
| <p> | Paragrafım | </p> |
| <br> | İçerik yok | Bitiş etiketi yok |
Not: Bazı HTML öğelerinin içeriği yoktur (<br> öğesi gibi). Bu elemanlara boş elemanlar denir. Boş elemanların bitiş etiketi yoktur!
İnternet Tarayıcıları (Web Browser)
Bir web tarayıcısının (Chrome, Edge, Firefox, Safari) amacı HTML belgelerini okumak ve bunları doğru şekilde görüntülemektir.
Tarayıcı HTML etiketlerini sayfada görüntülemez. Ancak belgenin nasıl görüntüleneceğini belirlemek için yazılan kodları kullanır.

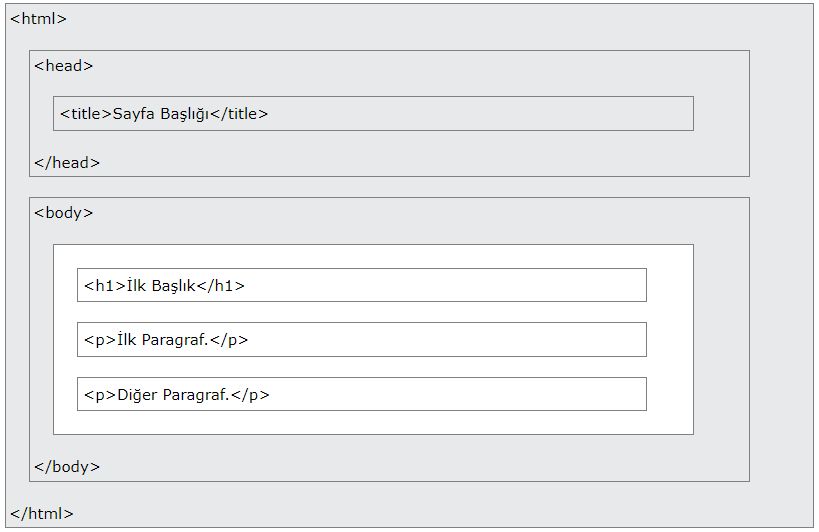
HTML Sayfa Yapısı
Aşağıda bir HTML sayfa yapısının görselleştirilmesi yer almaktadır:

Not: <body> bölümünün içindeki içerik bir tarayıcıda görüntülenecektir. <title>öğesinin içindeki içerik, tarayıcının başlık çubuğunda veya sayfanın sekmesinde gösterilecektir.
HTML Tarihi
World Wide Web (WWW)’in ilk günlerinden bu yana HTML’nin birçok sürümü vardır:
| Yıl | HTML Sürümü |
| 1989 | Tim Berners-Lee www’yi icat etti |
| 1991 | Tim Berners-Lee HTML’yi icat etti |
| 1993 | Dave Raggett HTML+’nın taslağını hazırladı |
| 1995 | HTML Çalışma Grubu HTML 2.0’ı tanımladı |
| 1997 | W3C Önerisi: HTML 3.2 |
| 1999 | W3C Önerisi: HTML 4.01 |
| 2000 | W3C Önerisi: XHTML 1.0 |
| 2008 | WHATWG HTML5 İlk Kamu Taslağı |
| 2012 | WHATWG HTML5 Yaşam Standardı |
| 2014 | W3C Önerisi: HTML5 |
| 2016 | W3C Aday Önerisi: HTML 5.1 |
| 2017 | W3C Önerisi: HTML5.1 2. Sürüm |
| 2017 | W3C Önerisi: HTML5.2 |
Bu eğitim serisinde HTML5 kullanılacaktır.
HTML, Web sayfaları oluşturmak için standart biçimlendirme dilidir.