HTML öğrenmek için ihtiyacınız olan tek şey basit bir metin düzenleyicisidir.
Notepad veya TextEdit Kullanarak HTML Öğrenin
Web sayfaları profesyonel HTML editörleri kullanılarak oluşturulabilir ve değiştirilebilir.
Ancak başlangıçta HTML öğrenmek için Notepad (PC) veya TextEdit (Mac) gibi basit bir metin düzenleyiciyi kullanmanızı öneriyoruz. Çünkü basit editörlerin hiç birinde kod tamamlama özelliği yoktur. Dolayısıyla bütün kodları baştan aşağı kendiniz girerek kodlara aşina olabilirsiniz.
Notepad veya TextEdit ile ilk web sayfanızı oluşturmak için aşağıdaki adımları izleyin.
1. Adım – Notepad (PC) Açın
Windows 8 veya üzeri:
Başlangıç Ekranını açın (ekranınızın sol alt kısmındaki pencere sembolü). Not Defteri yazın.
Windows 7 veya öncesi:
Başlat > Programlar > Donatılar > Not Defteri’ni açın
1. Adım – TextEdit (Mac) Açın
Finder > Uygulamalar > TextEdit’i açın
Ayrıca uygulamanın dosyaları doğru şekilde kaydetmesini sağlamak için bazı tercihleri değiştirin. Tercihler > Format > “Düz Metin“i seçin
Daha sonra “Aç ve Kaydet”in altında “HTML dosyalarını biçimlendirilmiş metin yerine HTML kodu olarak görüntüle” yazan kutuyu işaretleyin.
Ardından kod yazmak için yeni bir belge açın.
2. Adım – Bir Kaç Satır Kod Yazalım
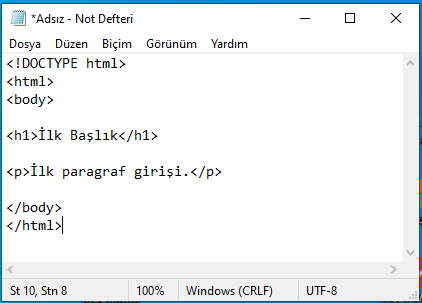
Aşağıdaki HTML kodunu Not Defteri’ne tercihen yazın veya kopyalayın:
<!DOCTYPE html>
<html>
<body>
<h1>İlk Başlık</h1>
<p>İlk paragraf girişi.</p>
</body>
</html>

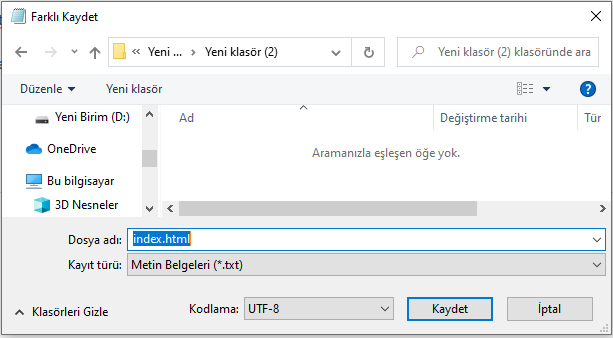
3. Adım – HTML Sayfasını Kaydedin
Not Defteri menüsünde Dosya > Farklı Kaydet’i seçin.
Dosyayı “index.htm” olarak adlandırın ve kodlamayı UTF-8 (HTML dosyaları için tercih edilen kodlamadır) olarak ayarlayın.
Dosyayı bilgisayarınıza kaydedin.

Bilgilendirme: Dosya uzantısı olarak .htm veya .html’yi kullanabilirsiniz. Hiçbir fark yoktur. Ancak biz bütün eğitim boyunca html uzantısını kullanacağız.
4. Adım – Kaydettiğiniz Dosyayı Herhangi Bir İnternet Tarayıcısında Açın
Kaydedilen HTML dosyasını favori tarayıcınızda açın (dosyaya çift tıklayın veya sağ tıklayın ve “Birlikte aç”ı seçin).
Sonuç aşağıdaki gibi görünecektir:

Kodları denemek için internette yer alan online html görüntüleyicilerini de kullanabilirsiniz.