HTML tabloları her sütun, satır veya tablonun tamamı için farklı boyutlarda olabilir.

Bir tablonun, satırın veya sütunun boyutunu belirtmek için style niteliğini width veya height özellikleriyle birlikte kullanılır.
HTML Tablo Genişliği
Bir tablonun genişliğini ayarlamak için style niteliğini <table> öğesine eklemek gereklidir:
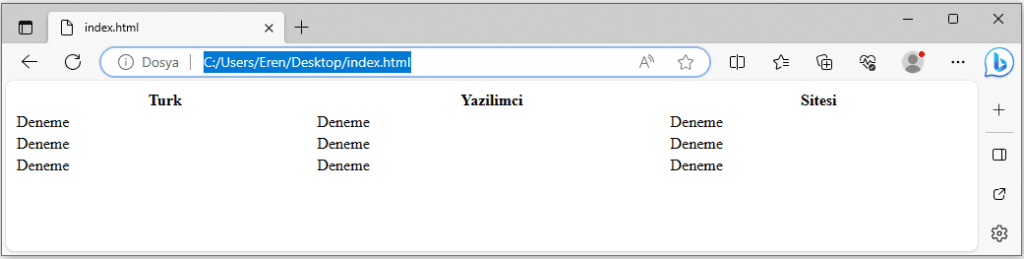
Aşağıdaki örnekte tablonun genişliği 100% olarak ayarlanmaktadır.
<!DOCTYPE html>
<html>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
Not : width özelliğinde yüzde kullanmak, bu ögenin ana ögesiyle (yukarıdaki örneğe göre <body>) genişliğine bağlı olarak boyutlandırılacağı anlamına gelir.
HTML Tablo Sütun Genişliği

Bir sütunun boyutunu ayarlamak için style özelliğini <th> veya <td> etiketine eklemek gereklidir.
Aşağıdaki örnekte ilk sütunun genişliği %70 olarak ayarlanmıştır.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table style="width:100%">
<tr>
<th style="width:70%">Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>
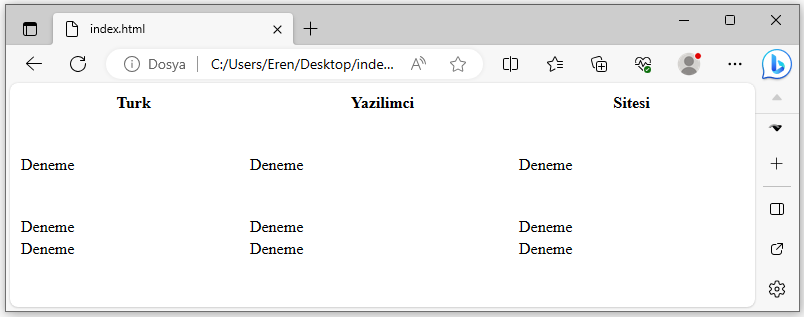
HTML Tablo Satır Yüksekliği

Satır yüksekliği ayarlamak için style özelliğini bir tablo satır (table row <tr>) ögesine eklemek gereklidir.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table style="width:100%">
<tr>
<th>Turk</th>
<th>Yazilimci</th>
<th>Sitesi</th>
</tr>
<tr style="height:100px">
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
<tr>
<td>Deneme</td>
<td>Deneme</td>
<td>Deneme</td>
</tr>
</table>
</body>
</html>