Text Transformation
Text-transform özelliği, bir metindeki büyük ve küçük harfleri belirtmek için kullanılır.
Her şeyi büyük veya küçük harflere dönüştürmek veya her kelimenin ilk harfini büyük harf yapmak için kullanılabilir:
<!DOCTYPE html>
<html>
<head>
<style>
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
</style>
</head>
<body>
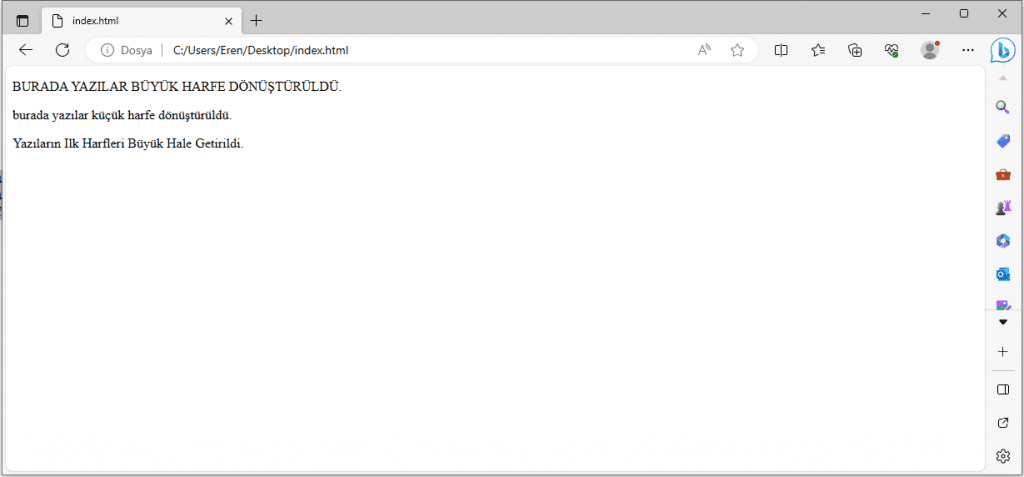
<p class="uppercase">Burada yazılar büyük harfe dönüştürüldü.</p>
<p class="lowercase">Burada yazılar Küçük Harfe DÖNÜŞTÜRÜLDÜ.</p>
<p class="capitalize">yazıların ilk harfleri Büyük hale getirildi.</p>
</body>
</html>