Text Spacing
Bu bölümde aşağıdaki özellikler hakkında bilgi vermeye çalışacağım.
text-indentletter-spacingline-heightword-spacingwhite-space
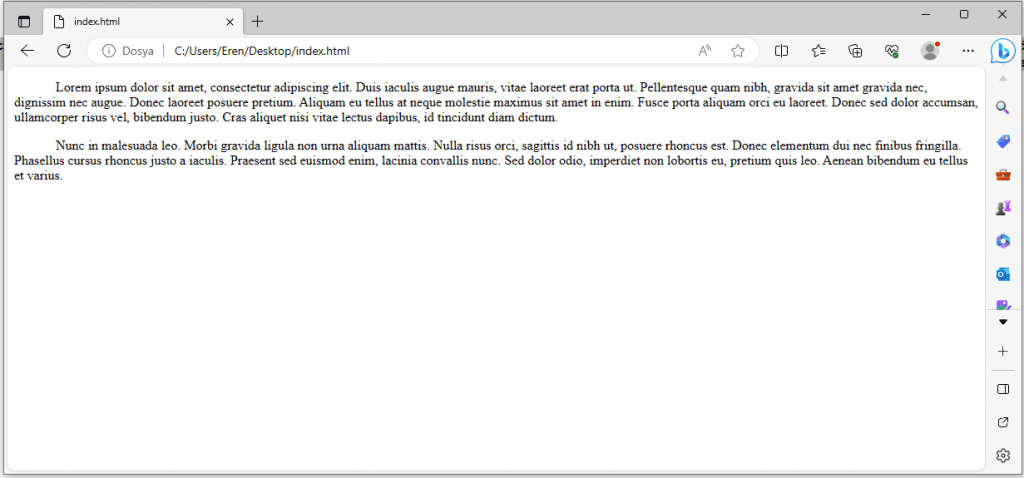
Text Indentation (Metin Girintisi)
text-indent özelliği, bir metnin ilk satırının girintisini belirtmek için kullanılır:
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-indent: 50px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis iaculis augue mauris, vitae laoreet erat porta ut. Pellentesque quam nibh, gravida sit amet gravida nec, dignissim nec augue. Donec laoreet posuere pretium. Aliquam eu tellus at neque molestie maximus sit amet in enim. Fusce porta aliquam orci eu laoreet. Donec sed dolor accumsan, ullamcorper risus vel, bibendum justo. Cras aliquet nisi vitae lectus dapibus, id tincidunt diam dictum.</p>
<p>Nunc in malesuada leo. Morbi gravida ligula non urna aliquam mattis. Nulla risus orci, sagittis id nibh ut, posuere rhoncus est. Donec elementum dui nec finibus fringilla. Phasellus cursus rhoncus justo a iaculis. Praesent sed euismod enim, lacinia convallis nunc. Sed dolor odio, imperdiet non lobortis eu, pretium quis leo. Aenean bibendum eu tellus et varius.</p>
</body>
</html>

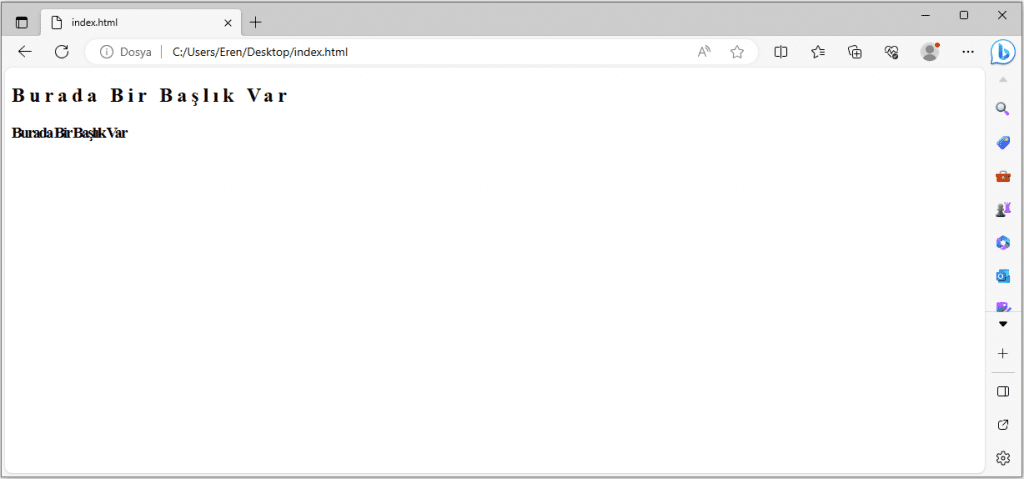
Letter Spacing (Harf Boşluğu)
Letter-spacing özelliği, bir metindeki karakterler arasındaki boşluğu belirtmek için kullanılır.
Aşağıdaki örnek, karakterler arasındaki boşluğun nasıl artırılacağını veya azaltılacağını gösterir:
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
letter-spacing: 5px;
}
h3 {
letter-spacing: -2px;
}
</style>
</head>
<body>
<h2>Burada Bir Başlık Var</h2>
<h3>Burada Bir Başlık Var</h3>
</body>
</html>

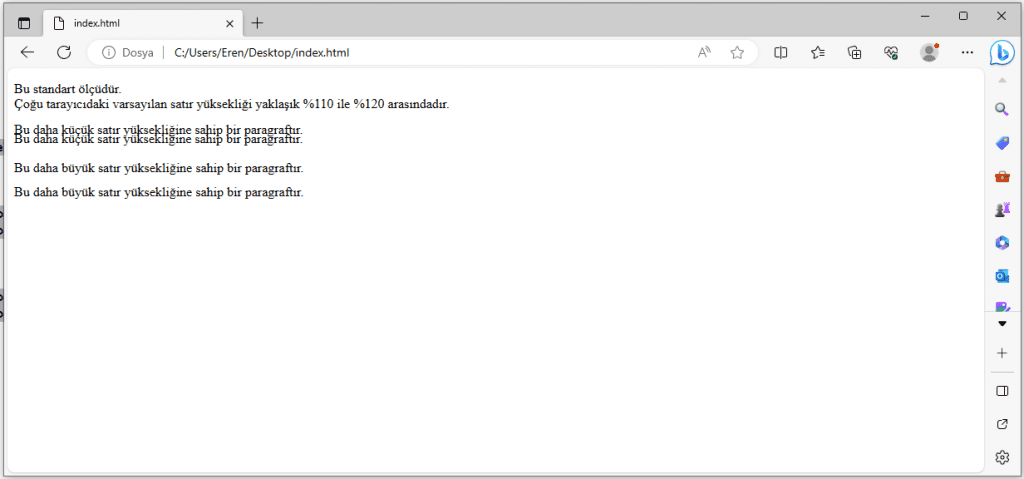
Line Height (Satır Yüksekliği)
Line-height özelliği satırlar arasındaki boşluğu belirtmek için kullanılır:
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}
</style>
</head>
<body>
<p>
Bu standart ölçüdür.<br>
Çoğu tarayıcıdaki varsayılan satır yüksekliği yaklaşık %110 ile %120 arasındadır.<br>
</p>
<p class="small">
Bu daha küçük satır yüksekliğine sahip bir paragraftır.<br>
Bu daha küçük satır yüksekliğine sahip bir paragraftır.<br>
</p>
<p class="big">
Bu daha büyük satır yüksekliğine sahip bir paragraftır.<br>
Bu daha büyük satır yüksekliğine sahip bir paragraftır.<br>
</p>
</body>
</html>

Word Spacing (Kelime Aralığı)
Word-spacing özelliği, bir metindeki kelimeler arasındaki boşluğu belirtmek için kullanılır.
Aşağıdaki örnek, sözcükler arasındaki boşluğun nasıl artırılacağını veya azaltılacağını gösterir:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
word-spacing: 10px;
}
p.two {
word-spacing: -2px;
}
</style>
</head>
<body>
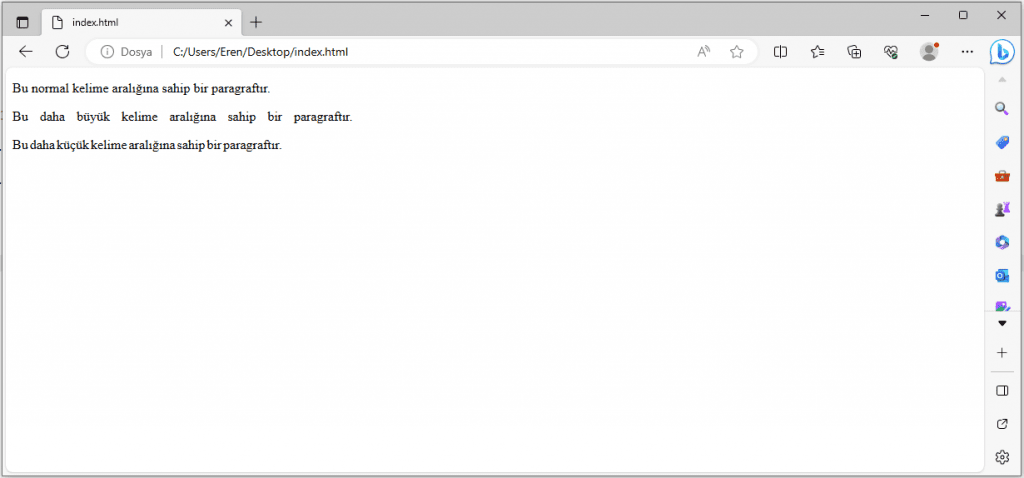
<p>Bu normal kelime aralığına sahip bir paragraftır.</p>
<p class="one">Bu daha büyük kelime aralığına sahip bir paragraftır.</p>
<p class="two">Bu daha küçük kelime aralığına sahip bir paragraftır.</p>
</body>
</html>

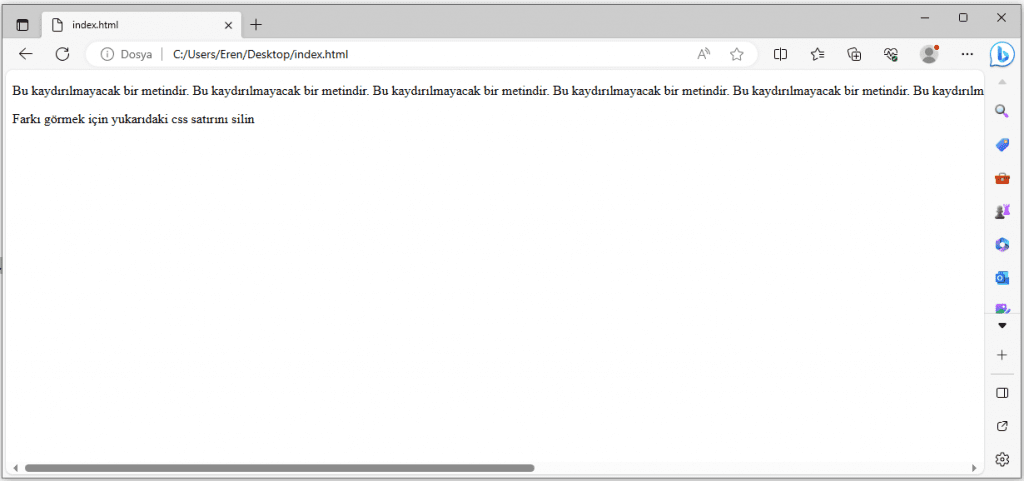
White Space (Beyaz Boşluk)
White-space özelliği, bir öğenin içindeki beyaz boşluğun nasıl işleneceğini belirtir.
Bu örnek, bir öğenin içindeki metin sarmanın nasıl devre dışı bırakılacağını gösterir:
<!DOCTYPE html>
<html>
<head>
<style>
p {
white-space: nowrap;
}
</style>
</head>
<body>
<p>
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
Bu kaydırılmayacak bir metindir.
</p>
<p>Farkı görmek için yukarıdaki css satırını silin</p>
</body>
</html>