Text Decoration
Bu bölümde aşağıdaki özellikler hakkında bilgi vermeye çalışacağım.
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
CSS Çizgili Metin
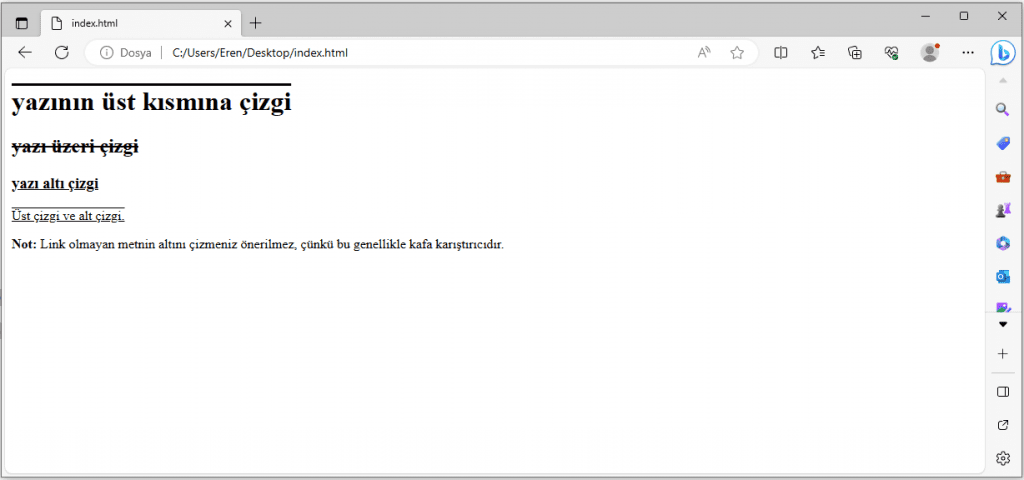
Text-decoration-line özelliği metne çizgi eklemek için kullanılır.
İpucu: Metnin hem üstünde hem de altında satırları görüntülemek için üst çizgi ve alt çizgi gibi birden fazla değeri birleştirebilirsiniz.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
p.ex {
text-decoration: overline underline;
}
</style>
</head>
<body>
<h1>yazının üst kısmına çizgi</h1>
<h2>yazı üzeri çizgi</h2>
<h3>yazı altı çizgi</h3>
<p class="ex">Üst çizgi ve alt çizgi.</p>
<p><strong>Not:</strong> Link olmayan metnin altını çizmeniz önerilmez, çünkü bu genellikle kafa karıştırıcıdır.</p>
</body>
</html>

Çizgiye Renk Verme
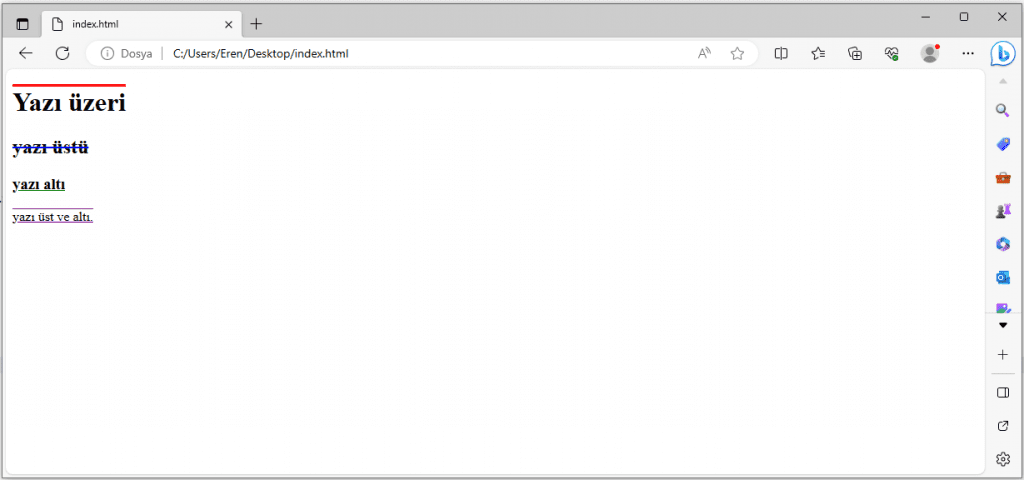
Text-decoration-color özelliği dekorasyon çizgisinin rengini ayarlamak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration-line: overline;
text-decoration-color: red;
}
h2 {
text-decoration-line: line-through;
text-decoration-color: blue;
}
h3 {
text-decoration-line: underline;
text-decoration-color: green;
}
p {
text-decoration-line: overline underline;
text-decoration-color: purple;
}
</style>
</head>
<body>
<h1>Yazı üzeri</h1>
<h2>yazı üstü</h2>
<h3>yazı altı</h3>
<p>yazı üst ve altı.</p>
</body>
</html>

CSS Çizgiye Stil Verme
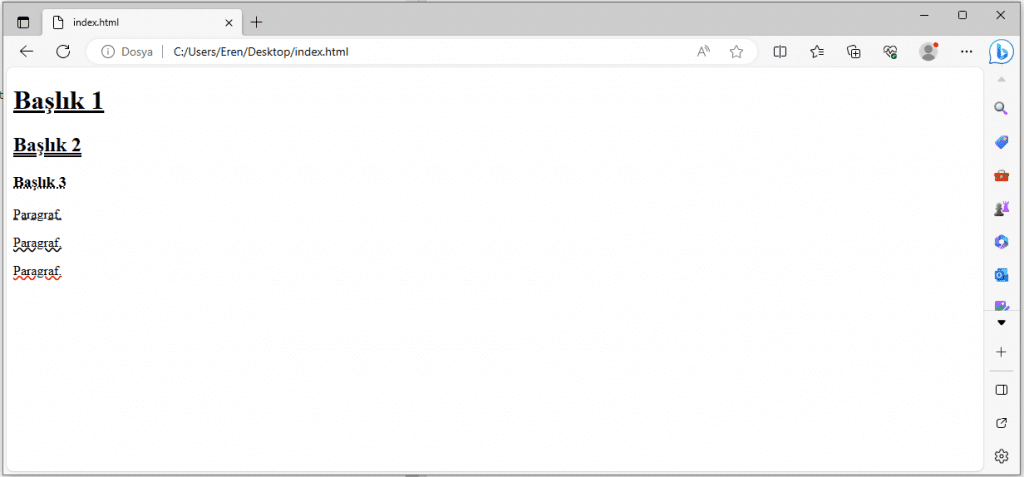
text-decoration-style özelliği dekorasyon çizgisinin stilini ayarlamak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration-line: underline;
text-decoration-style: solid; /* varsayılan */
}
h2 {
text-decoration-line: underline;
text-decoration-style: double;
}
h3 {
text-decoration-line: underline;
text-decoration-style: dotted;
}
p.ex1 {
text-decoration-line: underline;
text-decoration-style: dashed;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style: wavy;
}
p.ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
</style>
</head>
<body>
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık 3</h3>
<p class="ex1">Paragraf.</p>
<p class="ex2">Paragraf.</p>
<p class="ex3">Paragraf.</p>
</body>
</html>

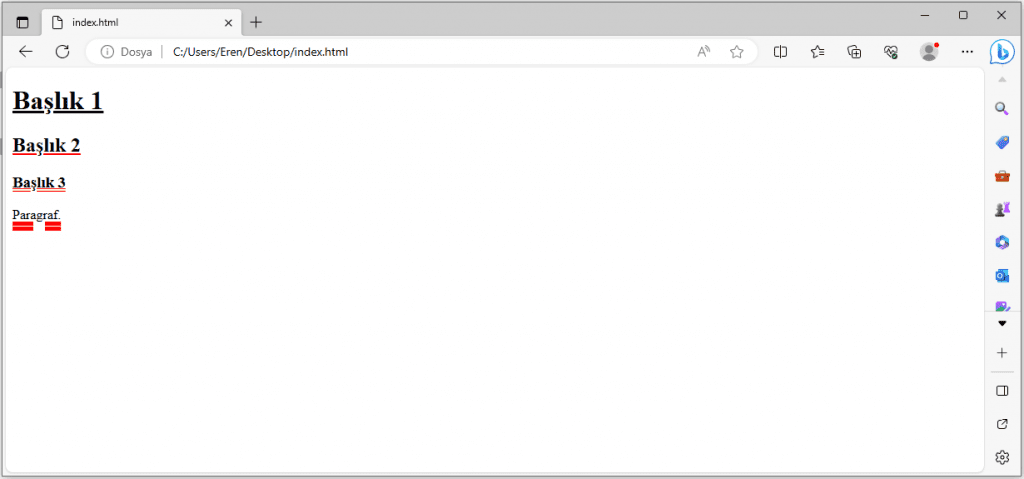
CSS Çizgi Kalınlığını Belirleme
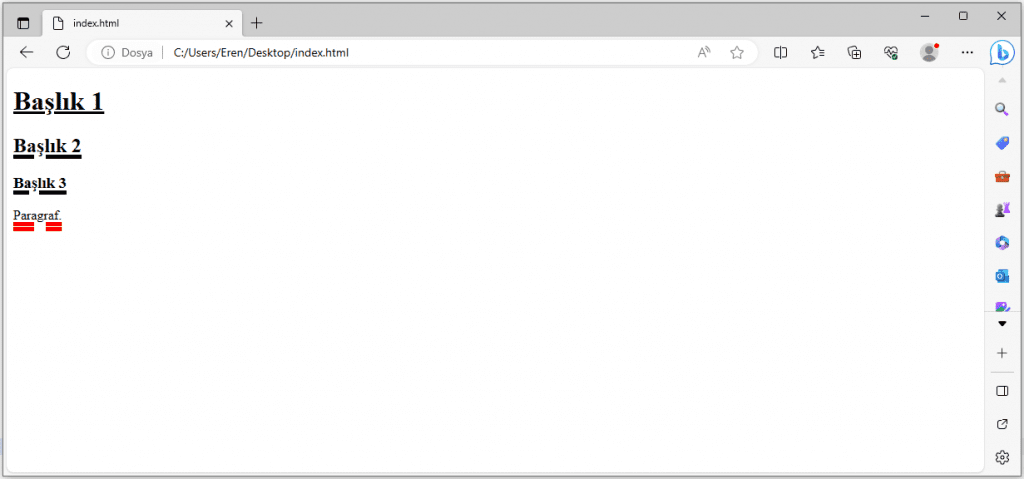
Text-decoration-thickness özelliği dekorasyon çizgisinin kalınlığını ayarlamak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration-line: underline;
text-decoration-thickness: auto; /*Varsayılan*/
}
h2 {
text-decoration-line: underline;
text-decoration-thickness: 5px;
}
h3 {
text-decoration-line: underline;
text-decoration-thickness: 25%;
}
p {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
text-decoration-thickness: 5px;
}
</style>
</head>
<body>
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık 3</h3>
<p>Paragraf.</p>
</body>
</html>

Kısa Kod Yazma
text-decoration özelliği aşağıdakiler için kısa bir şekilde yazılır:
- metin-dekorasyon-satırı (gerekli)
- metin-dekorasyon-rengi (isteğe bağlı)
- metin-dekorasyon stili (isteğe bağlı)
- metin-dekorasyon-kalınlığı (isteğe bağlı)
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: underline;
}
h2 {
text-decoration: underline red;
}
h3 {
text-decoration: underline red double;
}
p {
text-decoration: underline red double 5px;
}
</style>
</head>
<body>
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık 3</h3>
<p>Paragraf.</p>
</body>
</html>

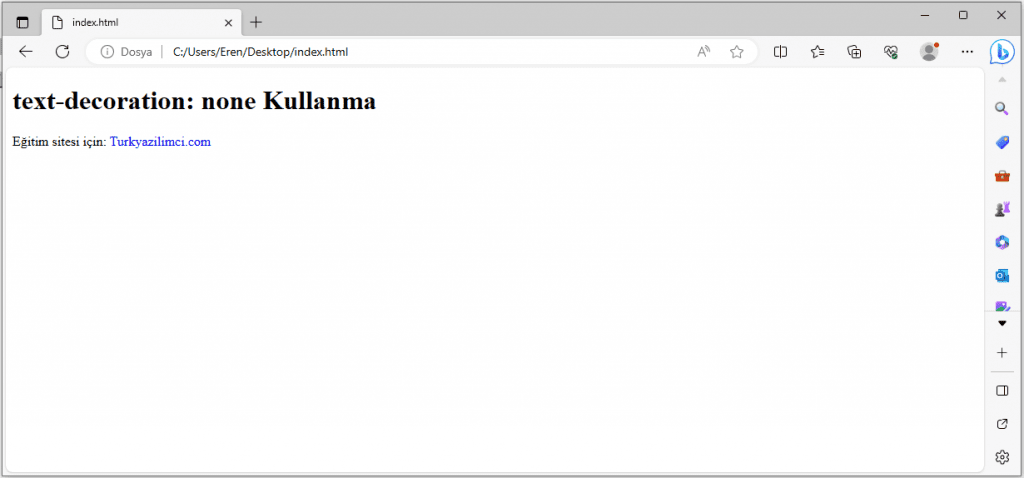
Küçük Bir İpucu
HTML’deki tüm bağlantıların varsayılan olarak altı çizilir. Bazen bağlantıların alt çizgi olmadan tasarlandığını görürsünüz. text-decoration: none; bağlantılardaki alt çizgiyi kaldırmak için kullanılır, örneğin:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>text-decoration: none Kullanma</h1>
<p>Eğitim sitesi için: <a href="https://www.turkyazilimci.com">Turkyazilimci.com</a></p>
</body>
</html>

Tüm CSS text-decoration Özellikleri
| Özellik | Açıklama |
| text-decoration | Tüm decoration özelliklerini tek bir şekilde ayarlar |
| text-decoration-color | Renk belirtir |
| tet-decoration-line | metin süslemesinin türünü belirler (altı çizili,üstü çizili) |
| text-decoration-style | çizginin stilini belirtir |
| text-decoration-thickness | çizgi kalınlığını belirtir |