Metin Hizalaması ve Metin Yönü
Bu bölümde aşağıdaki özellikler hakkında bilgi edineceksiniz:
text-aligntext-align-lastdirectionunicode-bidivertical-align
Metin Hizalama
Text-align özelliği, bir metnin yatay hizalamasını ayarlamak için kullanılır.
Bir metin sola veya sağa hizalanmış, ortalanmış veya iki yana yaslanmış olabilir.
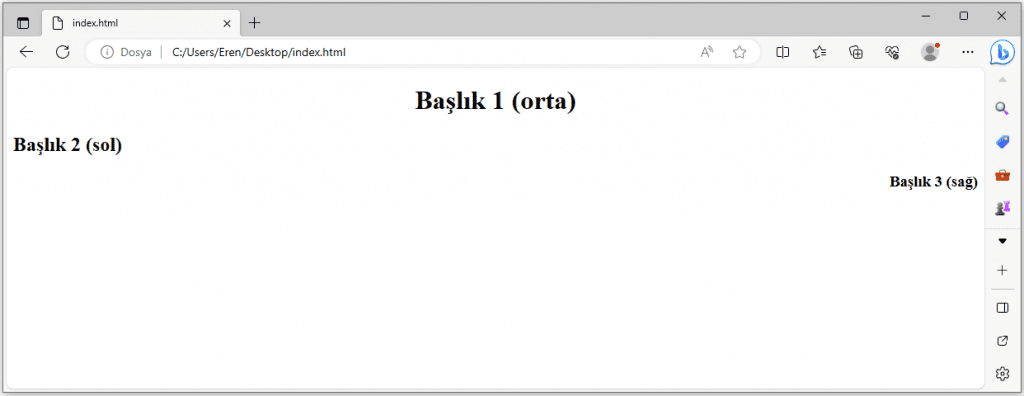
Aşağıdaki örnekte ortaya hizalanmış ve sola ve sağa hizalanmış metin gösterilmektedir (metin yönü soldan sağa ise sola hizalama varsayılandır ve metin yönü sağdan sola ise sağa hizalama varsayılandır):
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>Başlık 1 (orta)</h1>
<h2>Başlık 2 (sol)</h2>
<h3>Başlık 3 (sağ)</h3>
</body>
</html> 
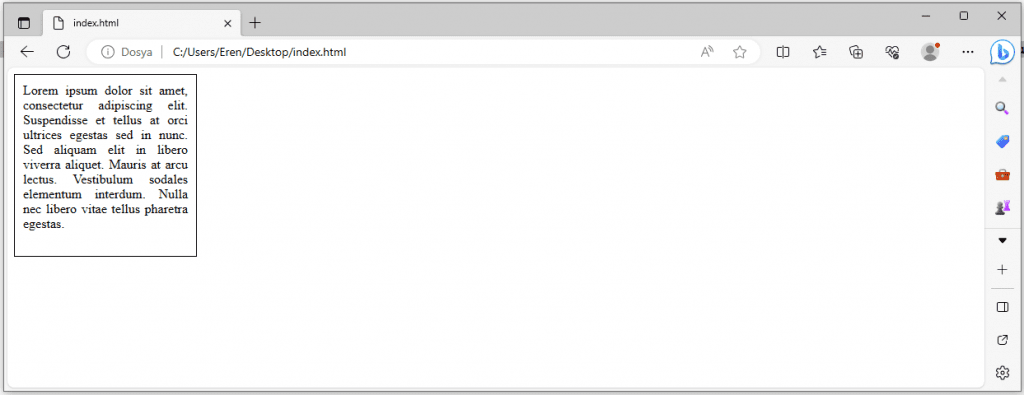
Text-align özelliği “justify” olarak ayarlandığında, her satır eşit genişliğe sahip olacak ve sol ve sağ kenar boşlukları düz olacak şekilde (dergi ve gazetelerde olduğu gibi) her satır uzatılır:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 10px;
width: 200px;
height: 200px;
text-align: justify;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse et tellus at orci ultrices egestas sed in nunc. Sed aliquam elit in libero viverra aliquet. Mauris at arcu lectus. Vestibulum sodales elementum interdum. Nulla nec libero vitae tellus pharetra egestas.
</div>
</body>
</html>

Text Align Last
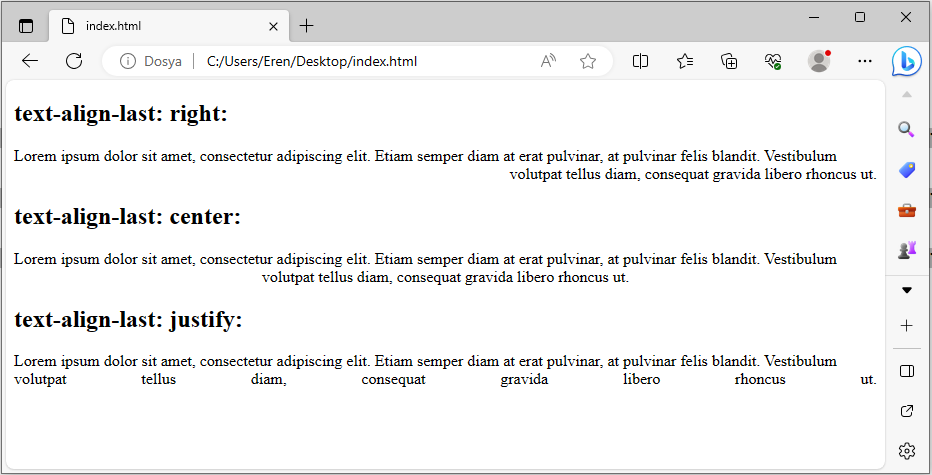
text-align-last özelliği, bir metnin son satırının nasıl hizalanacağını belirtir.
<!DOCTYPE html>
<html>
<head>
<style>
p.a {
text-align-last: right;
}
p.b {
text-align-last: center;
}
p.c {
text-align-last: justify;
}
</style>
</head>
<body>
<h2>text-align-last: right:</h2>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
<h2>text-align-last: center:</h2>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
<h2>text-align-last: justify:</h2>
<p class="c">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.</p>
</body>
</html>

Text Direction
Bir öğenin metin yönünü değiştirmek için direction ve unicode-bidi özellikleri kullanılabilir:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p>Bu Yazı Varsayılan Şekilde.</p>
<p class="ex1">Bu yazı ters şekilde.</p>
</body>
</html>

Vertical Alignment (Dikey Hizalama)
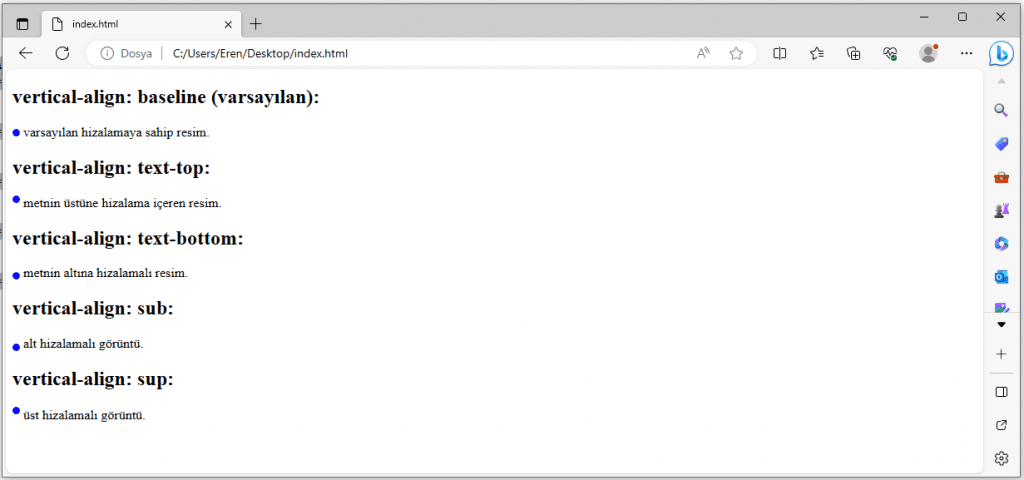
Vertical-align özelliği, bir öğenin dikey hizalamasını ayarlar.
<!DOCTYPE html>
<html>
<head>
<style>
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
</style>
</head>
<body>
<h2>vertical-align: baseline (varsayılan):</h2>
<p><img class="a" src="nokta.png" width="9" height="9"> varsayılan hizalamaya sahip resim.</p>
<h2>vertical-align: text-top:</h2>
<p><img class="b" src="nokta.png" width="9" height="9"> metnin üstüne hizalama içeren resim.</p>
<h2>vertical-align: text-bottom:</h2>
<p><img class="c" src="nokta.png" width="9" height="9"> metnin altına hizalamalı resim.</p>
<h2>vertical-align: sub:</h2>
<p><img class="d" src="nokta.png" width="9" height="9"> alt hizalamalı görüntü.</p>
<h2>vertical-align: sup:</h2>
<p><img class="e" src="nokta.png" width="9" height="9"> üst hizalamalı görüntü.</p>
</body>
</html>