CSS’nin metni biçimlendirmek için birçok özelliği vardır.
Text Color (Metin Rengi)
Metnin rengini ayarlamak için color özelliği kullanılır. Renk şu şekilde belirlenir:
- renk adı – “red,yellow,green,blue” gibi
- “#ff0000” gibi bir HEX değeri
- “rgb(255,0,0)” gibi bir RGB değeri
Bir sayfanın varsayılan metin rengi gövde seçicide tanımlanır.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
}
h1 {
color: green;
}
</style>
</head>
<body>
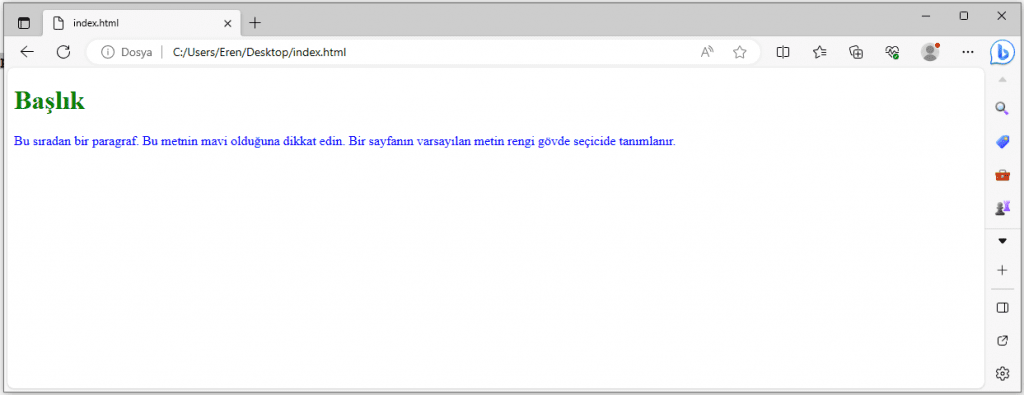
<h1>Başlık</h1>
<p>Bu sıradan bir paragraf. Bu metnin mavi olduğuna dikkat edin. Bir sayfanın varsayılan metin rengi gövde seçicide tanımlanır.</p>
</body>
</html>
Text Color – Background Color
Aşağıdaki örnekte hem arka plan rengi özelliğini hem de renk özelliğini kullanıyoruz.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgrey;
color: blue;
}
h1 {
background-color: black;
color: white;
}
div {
background-color: blue;
color: white;
}
</style>
</head>
<body>
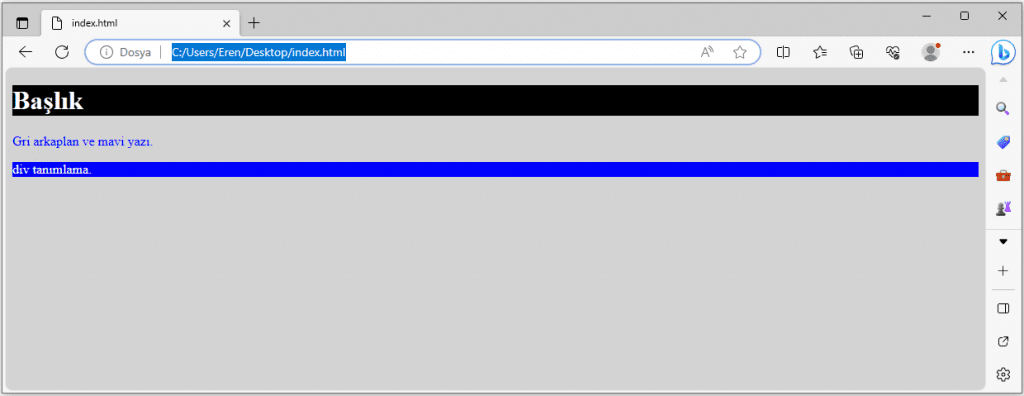
<h1>Başlık</h1>
<p>Gri arkaplan ve mavi yazı.</p>
<div>div tanımlama.</div>
</body>
</html>
Önemli: Görme sorunu olan kişiler için yüksek kontrast çok önemlidir. Bu nedenle, her zaman metin rengi ile arka plan rengi (veya arka plan görüntüsü) arasındaki kontrastın iyi olduğundan emin olun!