Outline-offset özelliği, bir öğenin anahattı ile kenarı/kenarlığı arasına boşluk ekler. Bir öğe ile onun ana hatları arasındaki boşluk şeffaftır.
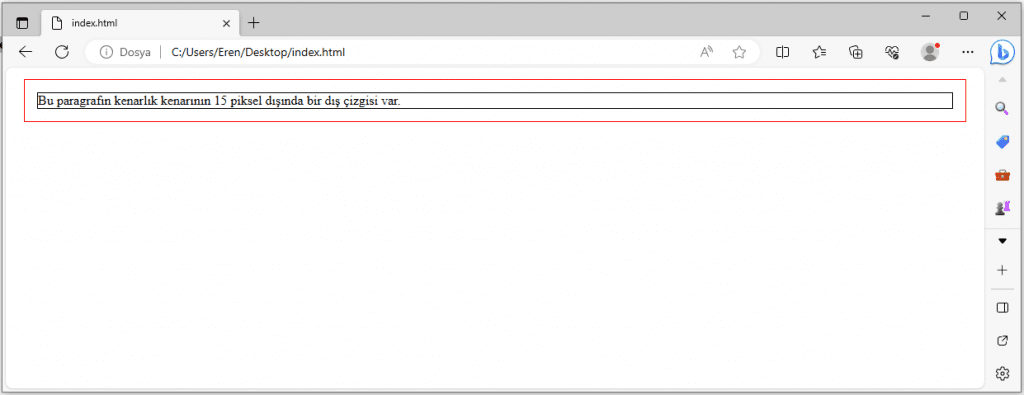
Aşağıdaki örnek, kenarlık kenarının 15 piksel dışında bir anahattı belirtir:
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<p>Bu paragrafın kenarlık kenarının 15 piksel dışında bir dış çizgisi var.</p>
</body>
</html>
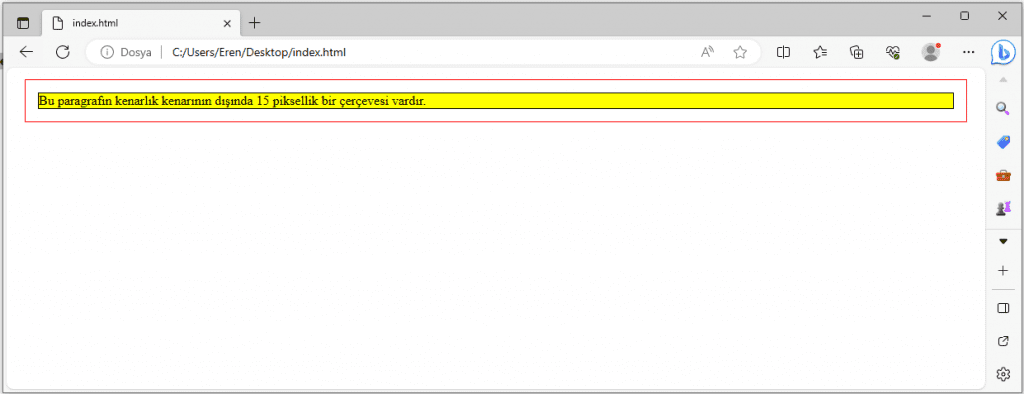
Aşağıdaki örnek, bir öğe ile onun ana hattı arasındaki boşluğun şeffaf olduğunu gösterir:
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
background:yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<p>Bu paragrafın kenarlık kenarının dışında 15 piksellik bir çerçevesi vardır.</p>
</body>
</html>