Anahat özelliği, aşağıdaki bireysel anahat özelliklerini ayarlamak için kullanılan kısa bir özelliktir:
outline-widthoutline-style(Gerekli)outline-color
Anahat özelliği yukarıdaki listeden bir, iki veya üç değer olarak belirtilir. Değerlerin sırası önemli değildir.
Aşağıdaki örnekte, kısayol anahat özelliğiyle belirtilen bazı ana hatlar gösterilmektedir:
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
</style>
</head>
<body>
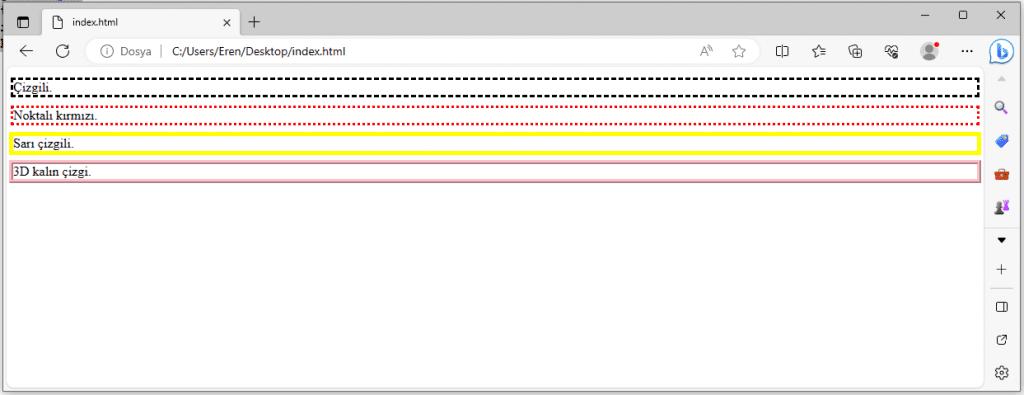
<p class="ex1">Çizgili.</p>
<p class="ex2">Noktalı kırmızı.</p>
<p class="ex3">Sarı çizgili.</p>
<p class="ex4">3D kalın çizgi.</p>
</body>
</html>