border-width özelliği dört kenarlığın genişliğini belirtir.
Genişlik belirli bir boyuta (px, pt, cm, em vb. cinsinden) veya önceden tanımlanmış üç değerden biri kullanılarak ayarlanabilir: ince, orta veya kalın yani thin, medium, thick..
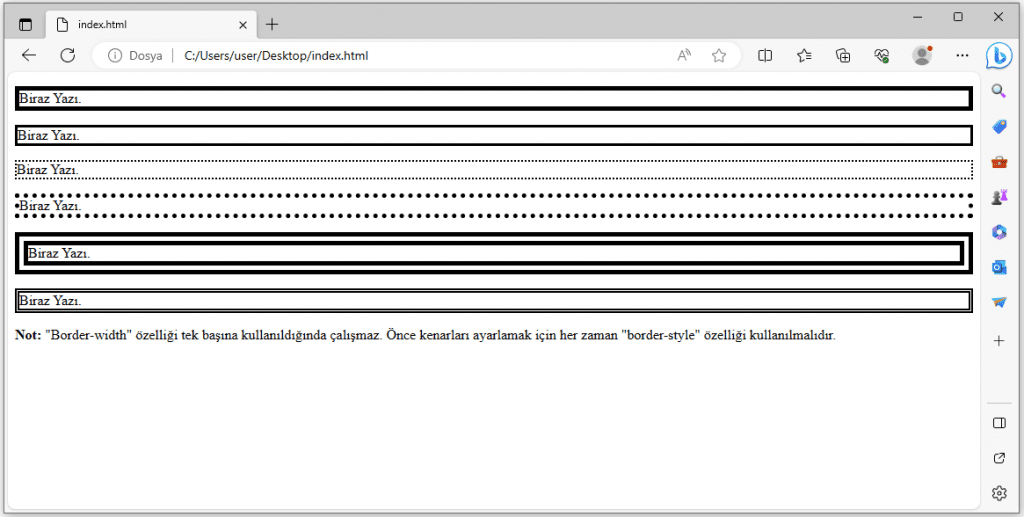
Farklı kenar genişliklerinin gösterimi:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
</style>
</head>
<body>
<p class="one">Biraz Yazı.</p>
<p class="two">Biraz Yazı.</p>
<p class="three">Biraz Yazı.</p>
<p class="four">Biraz Yazı.</p>
<p class="five">Biraz Yazı.</p>
<p class="six">Biraz Yazı.</p>
<p><b>Not:</b> "Border-width" özelliği tek başına kullanıldığında çalışmaz.
Önce kenarları ayarlamak için her zaman "border-style" özelliği kullanılmalıdır.</p>
</body>
</html>
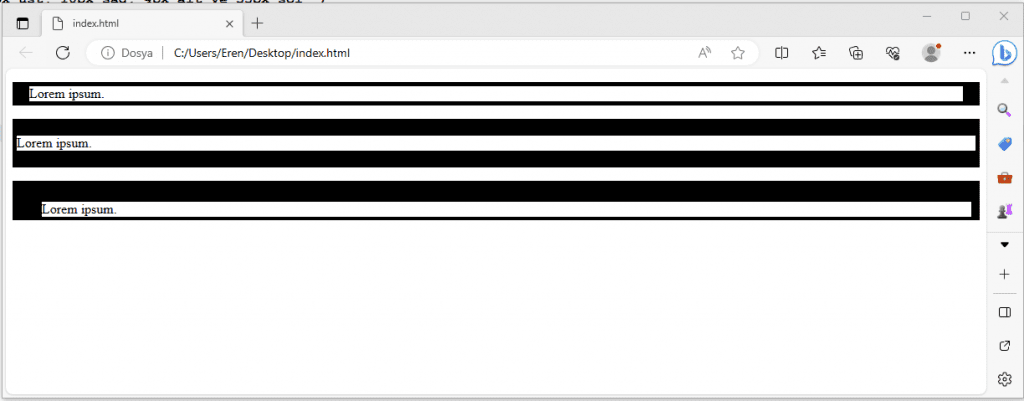
Belirli Yan Genişlikler
border-width özelliği üst kenarlık, sağ kenarlık, alt kenarlık ve sol kenarlık için değerlere sahip olabilir.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px 20px; /* 5px üst ve alt, 20px sağ sol */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 20px üst alt, 5px sağ sol */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 25px üst, 10px sağ, 4px alt ve 35px sol */
}
</style>
</head>
<body>
<p class="one">Lorem ipsum.</p>
<p class="two">Lorem ipsum.</p>
<p class="three">Lorem ipsum.</p>
</body>
</html>