Border-color özelliği dört kenarlığın rengini ayarlamak için kullanılır.
Renkler şu şekilde ayarlanabilir:
- renk adı – “kırmızı” gibi bir renk adı belirtin
- HEX – “#ff0000” gibi bir HEX değeri belirtin
- RGB – “rgb(255,0,0)” gibi bir RGB değeri belirtin
- HSL – “hsl(0, %100, %50)” gibi bir HSL değeri belirtin
- transparent (Şeffaf)
Not: Border-color ayarlanmamışsa öğenin rengini alır.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
</head>
<body>
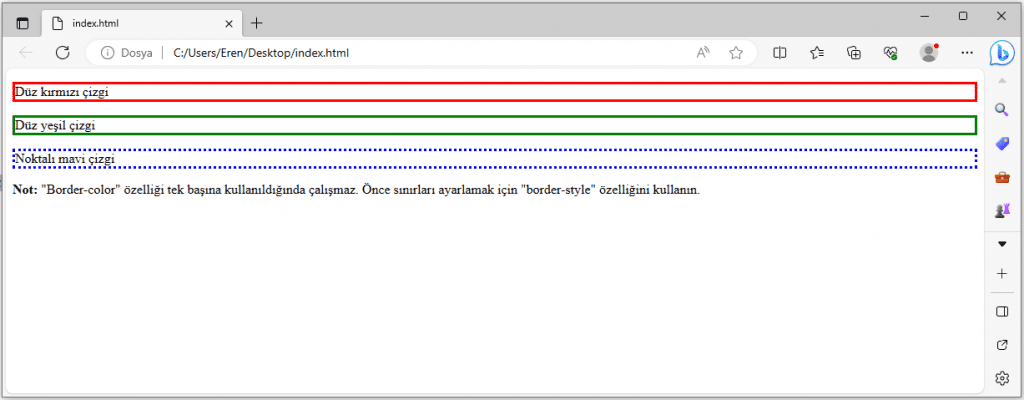
<p class="one">Düz kırmızı çizgi</p>
<p class="two">Düz yeşil çizgi</p>
<p class="three">Noktalı mavi çizgi</p>
<p><b>Not:</b> "Border-color" özelliği tek başına kullanıldığında çalışmaz. Önce sınırları ayarlamak için "border-style" özelliğini kullanın.</p>
</body>
</html>
Özel Yan Renkler
border-color özelliği birden dörde kadar değere sahip olabilir (üst kenarlık, sağ kenarlık, alt kenarlık ve sol kenarlık için).
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red green blue yellow; /* kırmızı üst, yeşil sağ, mavi alt ve sarı sol */
}
</style>
</head>
<body>
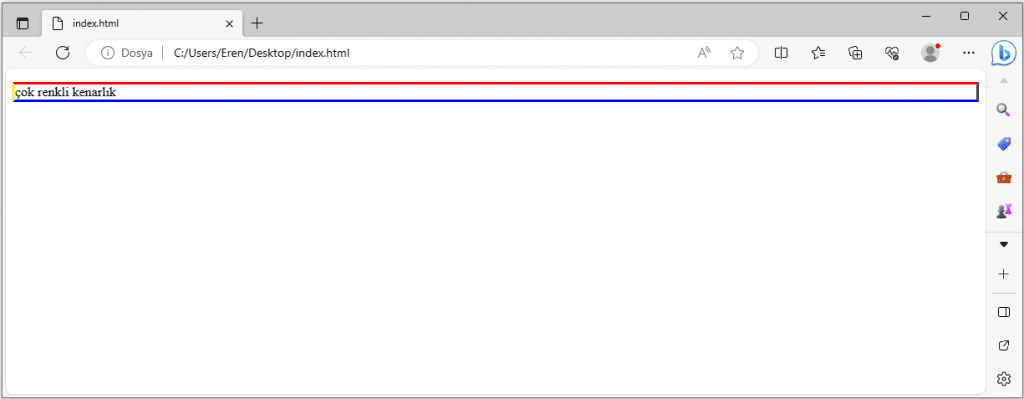
<p class="one">çok renkli kenarlık</p>
</body>
</html>
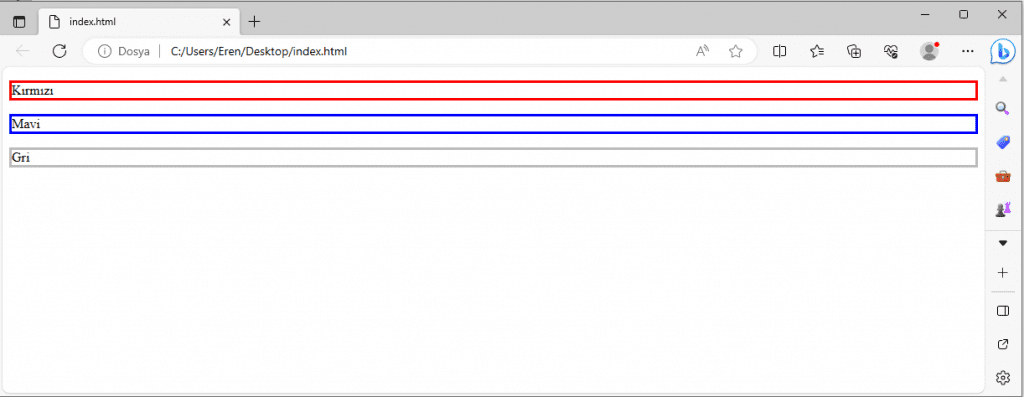
HEX Renk Değerleri
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: #ff0000; /* Kırmızı */
}
p.two {
border-style: solid;
border-color: #0000ff; /* mavi */
}
p.three {
border-style: solid;
border-color: #bbbbbb; /* gri */
}
</style>
</head>
<body>
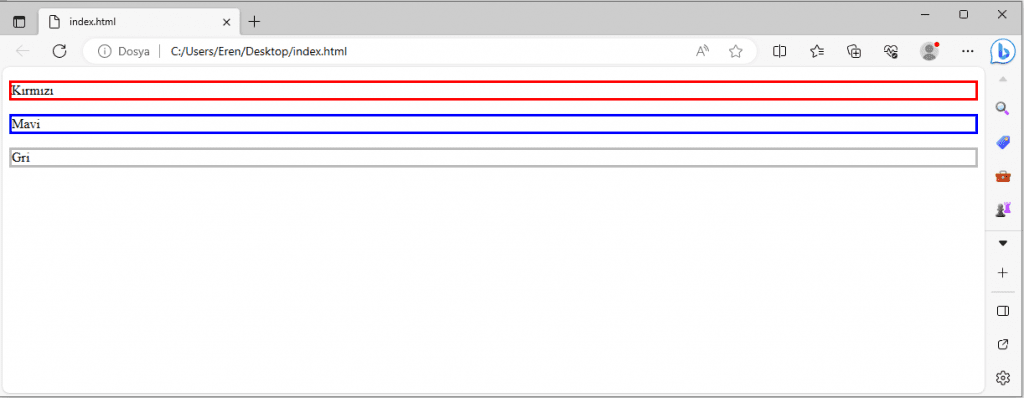
<p class="one">Kırmızı</p>
<p class="two">Mavi</p>
<p class="three">Gri</p>
</body>
</html>
RGB Renk Değerleri
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: rgb(255, 0, 0); /* kırmızı */
}
p.two {
border-style: solid;
border-color: rgb(0, 0, 255); /* mavi */
}
p.three {
border-style: solid;
border-color: rgb(187, 187, 187); /* gri */
}
</style>
</head>
<body>
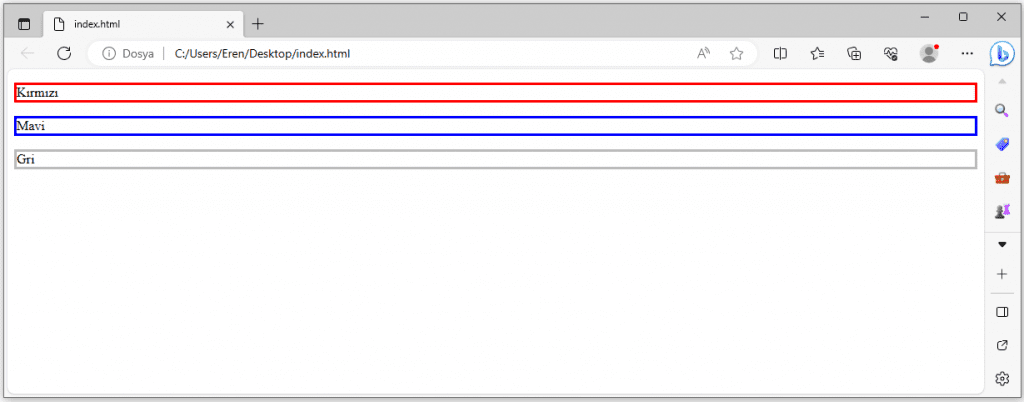
<p class="one">Kırmızı</p>
<p class="two">Mavi</p>
<p class="three">Gri</p>
</body>
</html>
HSL Renk Değerleri
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: hsl(0, 100%, 50%); /* Kırmızı */
}
p.two {
border-style: solid;
border-color: hsl(240, 100%, 50%); /* Mavi */
}
p.three {
border-style: solid;
border-color: hsl(0, 0%, 73%); /* Gri */
}
</style>
</head>
<body>
<p class="one">Kırmızı</p>
<p class="two">Mavi</p>
<p class="three">Gri</p>
</body>
</html>