CSS border özellikleri, bir öğenin kenarlığının stilini, genişliğini ve rengini belirtmenize olanak tanır.
CSS Border Style
border-style özelliği, ne tür bir kenarlığın görüntüleneceğini belirtir.
border-style aşağıdaki değerleri alır;
- dotted : Noktalı bir kenarlık tanımlar
- dashed : Kesikli bir kenarlık tanımlar
- solid : Katı bir kenarlığı tanımlar
- double : Çift kenarlığı tanımlar
- groove : 3B oluklu bir kenarlığı tanımlar. Efekt kenarlık rengi değerine bağlıdır
- ridge : 3 boyutlu çıkıntılı bir kenarlığı tanımlar. Efekt kenarlık rengi değerine bağlıdır
- inset : 3 boyutlu bir iç metin kenarlığı tanımlar. Efekt kenarlık rengi değerine bağlıdır
- outset : 3 boyutlu başlangıç sınırını tanımlar. Efekt kenarlık rengi değerine bağlıdır
- none : Kenarlık olmadığını tanımlar
- hidden : Gizli bir kenarlık tanımlar
border-style özelliği birden dörde kadar değere sahip olabilir (üst kenarlık, sağ kenarlık, alt kenarlık ve sol kenarlık için).
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
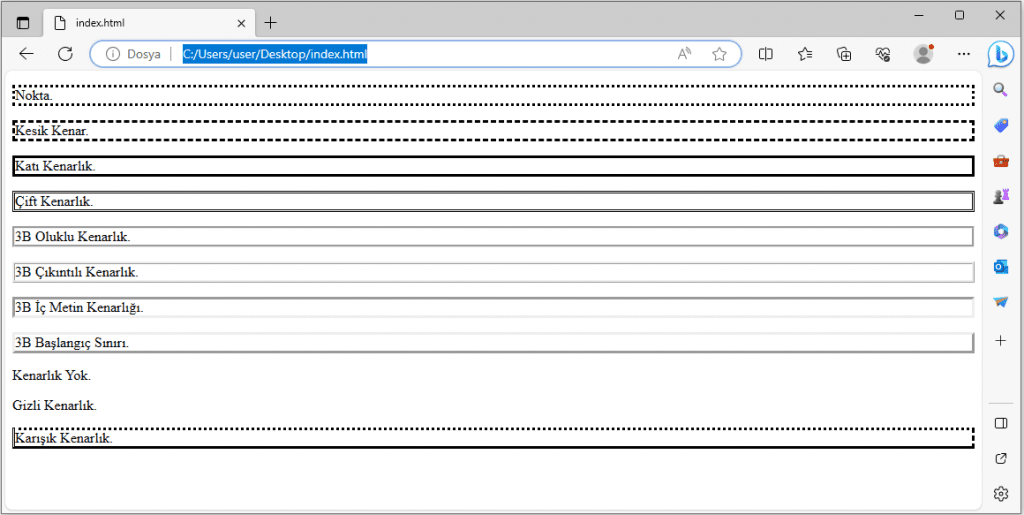
<p class="dotted">Nokta.</p>
<p class="dashed">Kesik Kenar.</p>
<p class="solid">Katı Kenarlık.</p>
<p class="double">Çift Kenarlık.</p>
<p class="groove">3B Oluklu Kenarlık.</p>
<p class="ridge">3B Çıkıntılı Kenarlık.</p>
<p class="inset">3B İç Metin Kenarlığı.</p>
<p class="outset">3B Başlangıç Sınırı.</p>
<p class="none">Kenarlık Yok.</p>
<p class="hidden">Gizli Kenarlık.</p>
<p class="mix">Karışık Kenarlık.</p>
</body>
</html>
Not: DİĞER CSS border özelliklerinin hiçbiri , border-style özelliği ayarlanmadıkça HİÇBİR etkiye sahip olmayacaktır!