HTML sayfalarında renkleri önceden tanımlanmış renk adlarıyla veya RGB, HEX, HSL, RGBA veya HSLA değerleriyle belirtilir.
Bazı Renk İsimleri
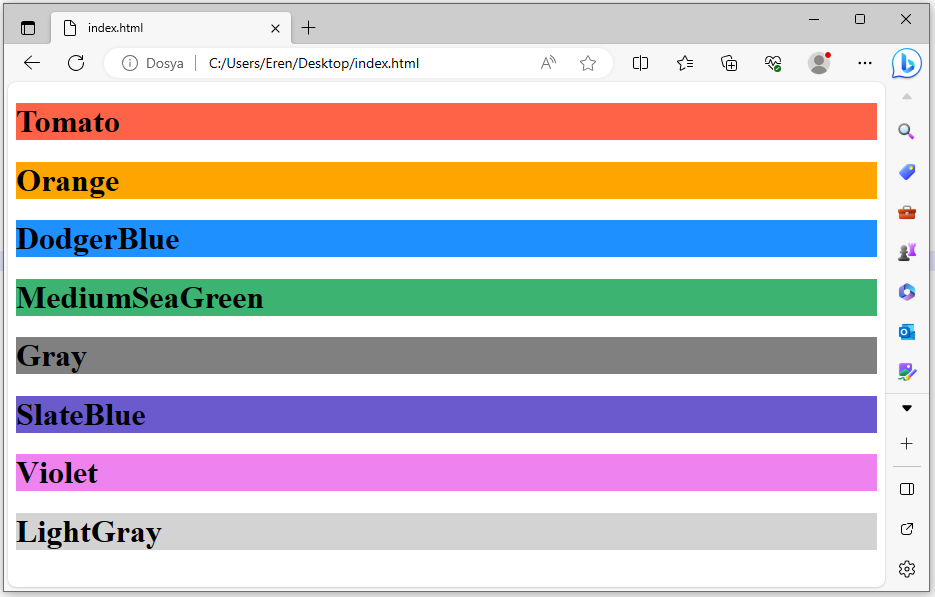
HTML’de tanımlı 140 standart renk adı vardır. İlerleyen eğitimlerde renkler başlığı altında daha detaylı olarak değineceğiz. Şimdi örnek olması açısından bir kaç renk örneği verelim.
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
</body>
</html>
HTML Arka Plan Renkleri
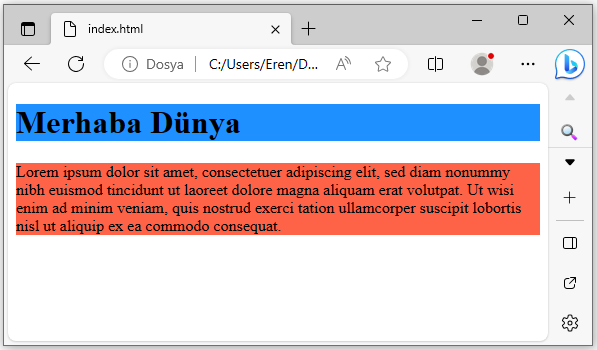
HTML dilinde öğelerinin arka plan rengini ayarlayabilirsiniz:
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:DodgerBlue;">Merhaba Dünya</h1>
<p style="background-color:Tomato;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>
HTML Yazı Renkleri
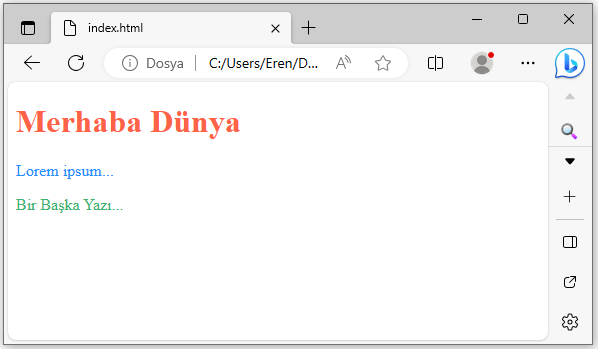
HTML dilinde yazı renklerini de değiştirmek mümkün:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:Tomato;">Merhaba Dünya</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Bir Başka Yazı...</p>
</body>
</html>
HTML Çerçeve (Sınır) Rengi
HTML ile herhangi bir nesnenin sınır renklerini çerçeve içine alabilirsiniz:
<!DOCTYPE html>
<html>
<body>
<h1 style="border:2px solid Tomato;">Merhaba Dünya</h1>
<h1 style="border:2px solid DodgerBlue;">Selam Dünya</h1>
<h1 style="border:2px solid Violet;">Selamlar</h1>
</body>
</html>
Renk Değerleri
HTML’de renkler ayrıca RGB değerleri, HEX değerleri, HSL değerleri, RGBA değerleri ve HSLA değerleri kullanılarak da belirtilebilir.
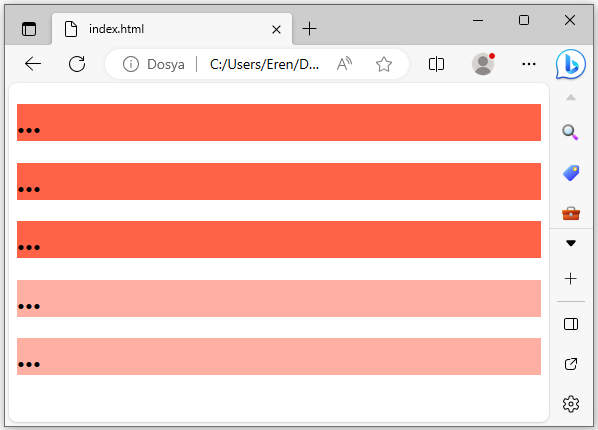
Aşağıdaki üç <div> öğesinin arka plan renkleri RGB, HEX ve HSL değerleriyle ayarlanmıştır.
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
</body>
</html>