Bu bölümde HTML <input> öğesinin farklı türlerini açıklayacağız.
HTML Input Type
HTML’de kullanabileceğiniz farklı giriş türleri şunlardır:
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">Not : Varsayılan tip (type) text yani metindir.
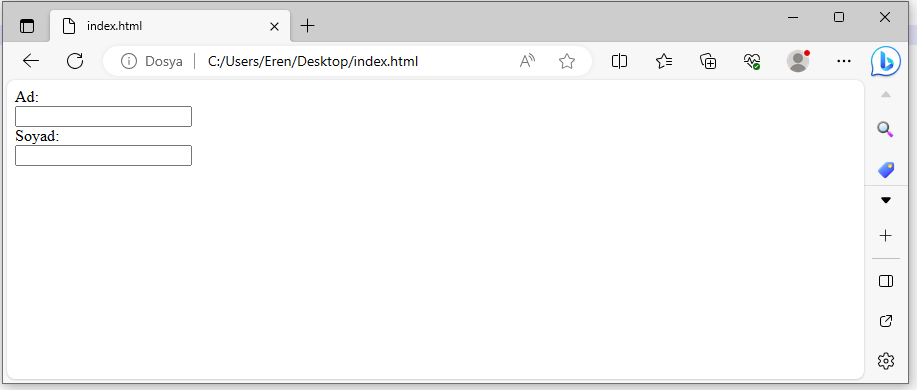
Input Type Text
<input type=”text”> tek satırlı metin kutusu yaratmak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<label for="ad">Ad:</label><br>
<input type="text" id="ad" name="ad"><br>
<label for="soyad">Soyad:</label><br>
<input type="text" id="soyad" name="soyad">
</form>
</body>
</html>
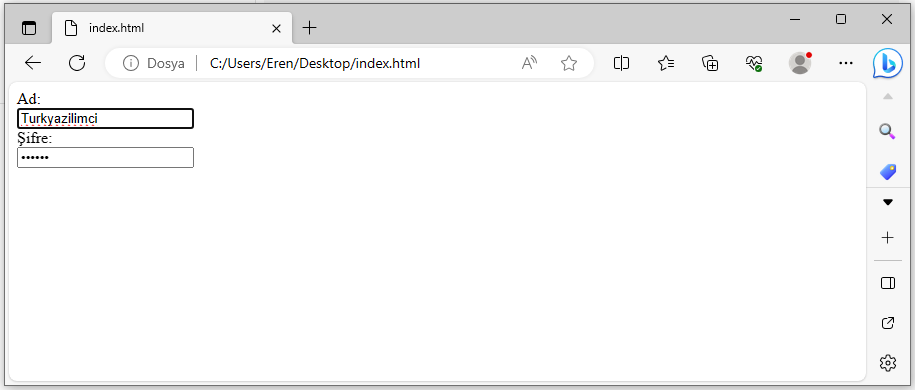
Input Type Password
<input type=”password”> şifre girişi için kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<label for="ad">Ad:</label><br>
<input type="text" id="ad" name="ad"><br>
<label for="sifre">Şifre:</label><br>
<input type="password" id="sifre" name="sifre">
</form>
</body>
</html>
Şifre girişinde karakterler yıldız (asteriks) şeklinde görünür.
Input Type Submit
<input type=”submit”> form verilerini bir form işleyicisine göndermek için bir düğme tanımlar.
Form işleyicisi genellikle giriş verilerini işlemek için bir komut dosyası içeren bir sunucu sayfasıdır.
Form işleyicisi formun action özelliğinde belirtilir:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="/kayit_yap.php">
<fieldset>
<legend>Personel Bilgileri:</legend>
<label for="ad">Ad:</label><br>
<input type="text" id="ad" name="ad" value="Turk"><br>
<label for="soyad">Soyad:</label><br>
<input type="text" id="soyad" name="soyad" value="Yazilimci"><br><br>
<input type="submit" value="Kaydet">
</fieldset>
</form>
</body>
</html>Buttona value değeri verilmezse tarayıcı diline göre varsayılan bir değer alır.
Input Type Reset
<input type=”reset”> form ögelerini varsayılan değerlere döndürmek için bir tuş tanımlar.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="/kayit_yap.php">
<fieldset>
<legend>Personel Bilgileri:</legend>
<label for="ad">Ad:</label><br>
<input type="text" id="ad" name="ad" value=""><br>
<label for="soyad">Soyad:</label><br>
<input type="text" id="soyad" name="soyad" value=""><br><br>
<input type="submit" value="Kaydet">
<input type="reset" value="Sıfırla">
</fieldset>
</form>
</body>
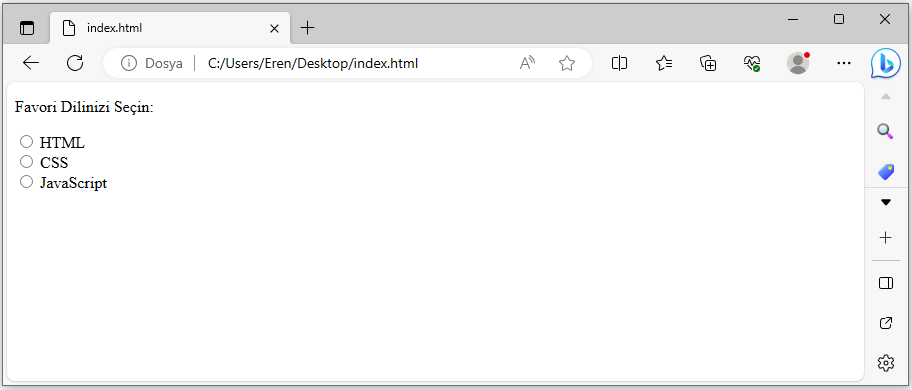
</html>Input Type Radio
<input type=”radio”> Seçenekler arasında tek seçim yapılacağı zaman kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>Favori Dilinizi Seçin:</p>
<form>
<input type="radio" id="html" name="dil" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="dil" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="dil" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
</body>
</html>
Input Type Checkbox
<input type=”checkbox”> Bir veya birden fazla seçmeli alan oluşturmak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>Favori Dilinizi Seçin:</p>
<form>
<input type="checkbox" id="dil1" name="dil1" value="HTML">
<label for="dil1"> HTML</label><br>
<input type="checkbox" id="dil2" name="dil2" value="CSS">
<label for="dil2"> CSS</label><br>
<input type="checkbox" id="dil3" name="dil3" value="JavaScript">
<label for="dil3"> JavaScript</label>
</form>
</body>
</html>
Input Type Button
<input type=”button”> buton tanımlamak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="button" onclick="alert('TurkYazilimci Eğitim Sitesi!')" value="Tıklayın!">
</body>
</html>
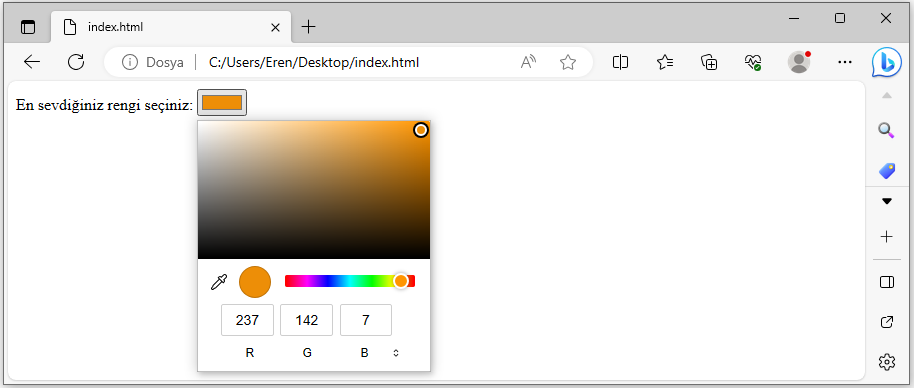
Input Type Color
<input type=”color”> renk içeriği girilmesini sağlamak amacıyla kullanılır. Tarayıcı desteğine bağlı olarak giriş alanında bir renk seçici görünebilir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<label for="favori">En sevdiğiniz rengi seçiniz:</label>
<input type="color" id="favori" name="favori">
</form>
</body>
</html>
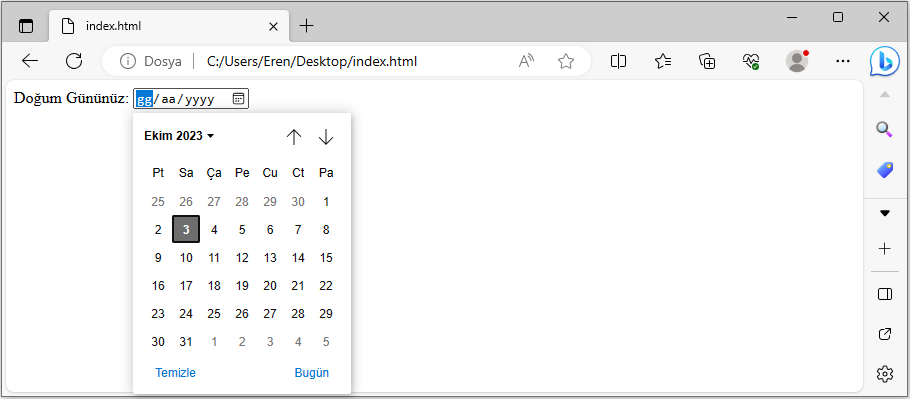
Input Type Date
<input type=”date”> tarih içeren veriler girmek için kullanılır. Tarayıcı desteğine bağlı olarak giriş alanında bir tarih seçici görünebilir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<label for="dgun">Doğum Gününüz:</label>
<input type="date" id="dgun" name="dgun">
</form>
</body>
</html>
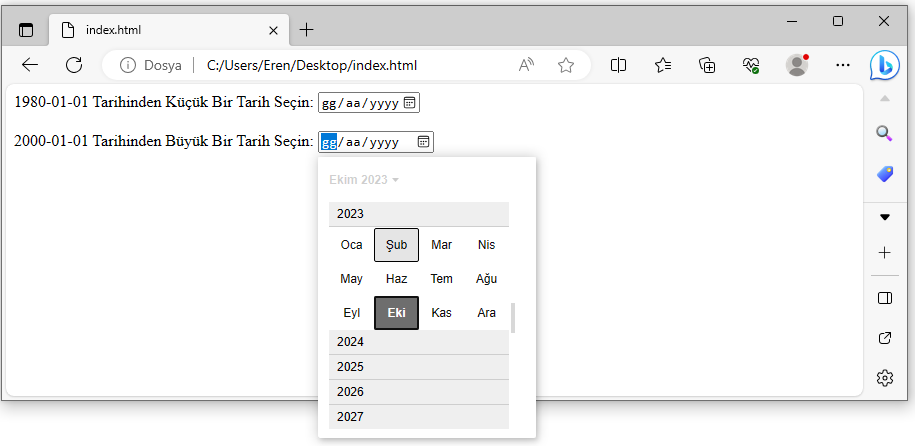
min ve max değerleri vererek tarih kısıtlaması yapabilirsiniz.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<label for="datemax"> 1980-01-01 Tarihinden Küçük Bir Tarih Seçin:</label>
<input type="date" id="datemax" name="datemax" max="1979-12-31"><br><br>
<label for="datemin">2000-01-01 Tarihinden Büyük Bir Tarih Seçin:</label>
<input type="date" id="datemin" name="datemin" min="2000-01-02">
</form>
</body>
</html>
Input Type Datetime-local
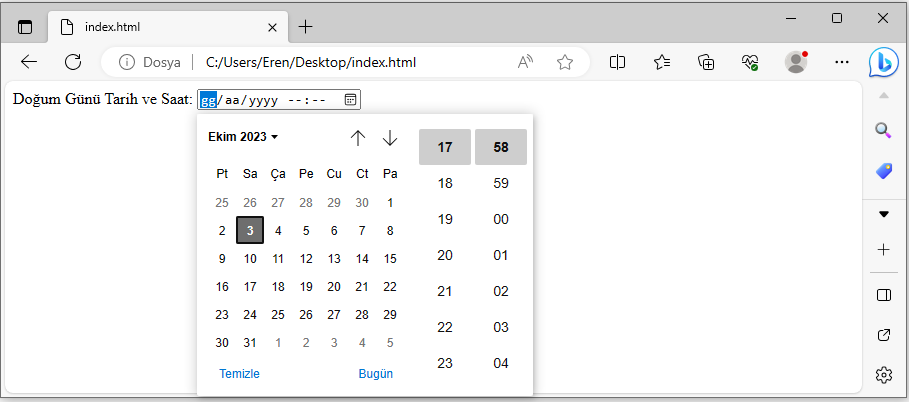
<input type=”datetime-local”> saat dilimi olmadan tarih ve saat giriş alanını belirtir. Tarayıcı desteğine bağlı olarak giriş alanında bir tarih seçici görünebilir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<label for="dtar">Doğum Günü Tarih ve Saat:</label>
<input type="datetime-local" id="dtar" name="dtar">
</form>
</body>
</html>
Input Type Email
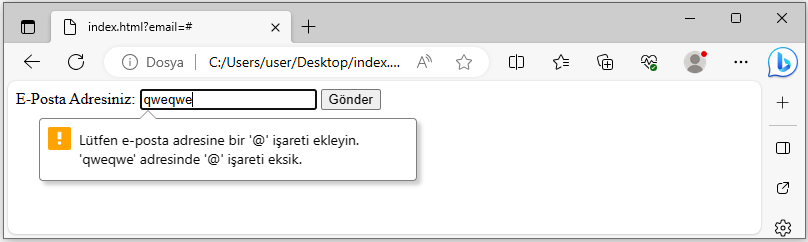
<input type=”email”> veri girişinin geçerli bir eposta adresine zorlanmasına olanak sağlar. Bazı akıllı telefonlar e-posta türünü tanır ve e-posta girişini eşleştirmek için klavyeye “.com” ifadesini ekler.
<form>
<label for="email">E-Posta Adresiniz:</label>
<input type="email" id="email" name="email">
</form>
Input Type Image
<input type=”image”> bir resmi gönder düğmesi olarak tanımlar. Resmin yolu src özelliğinde belirtilir.
<form>
<input type="image" src="gonder.png" alt="Kaydet" width="48" height="48">
</form>Input Type File
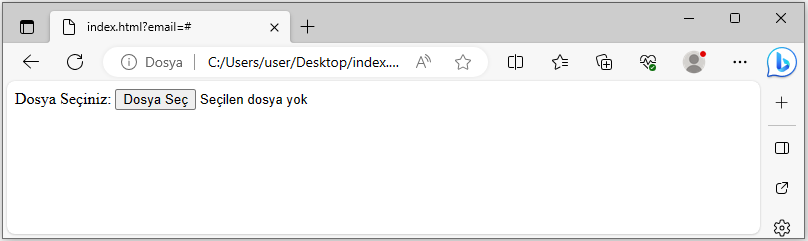
<input type=”file”> , dosya yüklemeleri için bir dosya seçme alanı ve “Gözat” düğmesini tanımlar.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="dosya">Dosya Seçiniz:</label>
<input type="file" id="dosya" name="dosya">
</form>
</body>
</html>
Input Type Hidden
<input type=”hidden”> gizli bir giriş alanını tanımlar (kullanıcı tarafından görülemez).
Hidden, web geliştiricilerinin, bir form gönderildiğinde kullanıcılar tarafından görülemeyen veya değiştirilemeyen verileri eklemesine olanak tanır.
Gizli bir alan genellikle form gönderildiğinde hangi veritabanı kaydının güncellenmesi gerektiğini saklar.
Not: Değer, kullanıcıya sayfa içeriğinde gösterilmese de, herhangi bir tarayıcının geliştirici aracı veya “Kaynağı Görüntüle” seçeneğiyle görülebilir (ve düzenlenebilir). Hidden tipini mümkün olduğunca kullanmamaya özen gösterin.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="ad">Ad:</label>
<input type="text" id="ad" name="ad"><br><br>
<input type="hidden" id="kayitid" name="kayitid" value="1001">
<input type="submit" value="Kaydet">
</form>
</body>
</html>Input Type Month
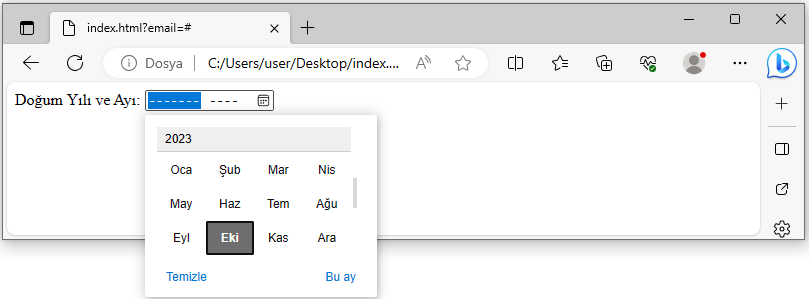
<input type=”month”> kullanıcının bir ay ve yıl seçmesine olanak tanır. Tarayıcı desteğine bağlı olarak giriş alanında bir tarih seçici görünebilir.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="dyil">Doğum Yılı ve Ayı:</label>
<input type="month" id="dyil" name="dyil">
</form>
</body>
</html>
Input Type Number
<input type=”number”> sayısal bir giriş alanı tanımlar.
Ayrıca hangi numaraların kabul edileceğine ilişkin kısıtlamalar da ayarlayabilirsiniz.
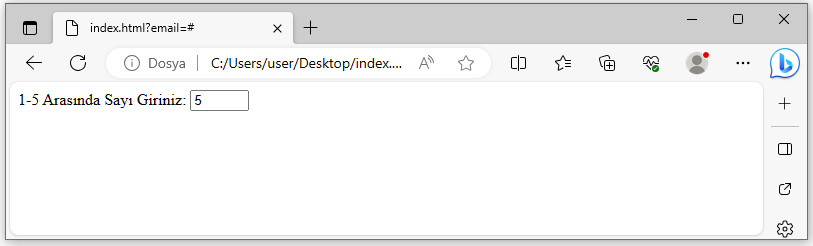
Aşağıdaki örnek, 1’den 5’e kadar bir değer girebileceğiniz sayısal bir giriş alanı oluşturur:
<!DOCTYPE html>
<html>
<body>
<form>
<label for="sayi">1-5 Arasında Sayı Giriniz:</label>
<input type="number" id="sayi" name="sayi" min="1" max="5">
</form>
</body>
</html>
Input (Giriş) Kısıtlamaları
| Özellik | Açıklama |
| checked | Sayfa yüklendiğinde bir giriş alanının önceden işaretlenmesini sağlar (type=”checkbox” veya type=”radio” için) |
| disabled | Bir giriş alanının devre dışı bırakılması gerektiğini belirtir |
| max | Bir giriş alanı için maksimum değeri belirtir |
| maxlength | Bir giriş alanı için maksimum karakter sayısını belirtir |
| min | Bir giriş alanı için minimum değeri belirtir |
| pattern | Giriş değerini kontrol etmek için normal bir ifade belirtir |
| readonly | Bir giriş alanının salt okunur olduğunu belirtir (değiştirilemez) |
| required | Bir giriş alanının gerekli olduğunu belirtir (doldurulmalıdır) |
| size | Bir giriş alanının genişliğini (karakter olarak) belirtir |
| step | Bir giriş alanı için sayı aralıklarını belirtir |
| value | Bir giriş alanı için varsayılan değeri belirtir |
Bir sonraki bölümde giriş kısıtlamaları hakkında daha fazla bilgi vereceğim.
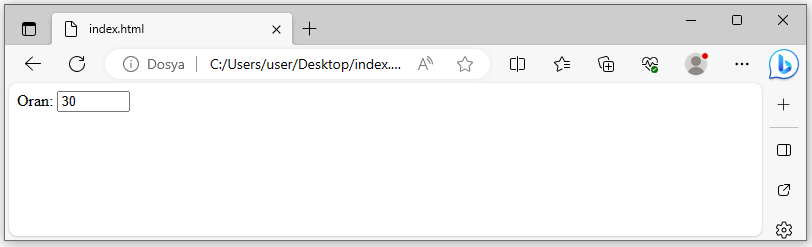
Aşağıdaki örnek, 10’luk adımlarla 0’dan 100’e kadar bir değer girebileceğiniz sayısal bir giriş alanını görüntüler. Varsayılan değer 30’dur:
<!DOCTYPE html>
<html>
<body>
<form>
<label for="oran">Oran:</label>
<input type="number" id="oran" name="oran" min="0" max="100" step="10" value="30">
</form>
</body>
</html>
Input Type Range
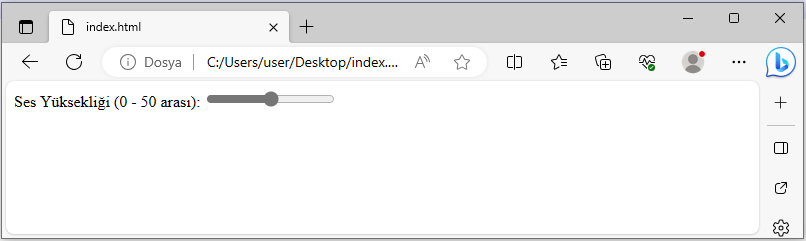
<input type=”range”> tam değeri önemli olmayan bir sayının girişini kaydırma çubuğu ile sağlar. Varsayılan aralık 0 ila 100’dür. Ancak min, max ve adım nitelikleriyle hangi sayıların kabul edileceğine ilişkin kısıtlamalar ayarlayabilirsiniz:
<!DOCTYPE html>
<html>
<body>
<form>
<label for="ses">Ses Yüksekliği (0 - 50 arası):</label>
<input type="range" id="ses" name="ses" min="0" max="50">
</form>
</body>
</html>
Input Type Search
<input type=”search”> arama alanları için kullanılır (arama alanı normal bir metin alanı gibi davranır).
<!DOCTYPE html>
<html>
<body>
<form>
<label for="googleara">Google'da Arayın:</label>
<input type="search" id="googleara" name="googleara">
</form>
</body>
</html>
Input Type Tel
<input type=”tel”> telefon numarası içermesi gereken giriş alanları için kullanılır.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="telefon">Telefon Numarası:</label>
<input type="tel" id="telefon" name="telefon" pattern="[0-9]{3}-[0-9]{3}-[0-9]{2}-[0-9]{2}">
</form>
</body>
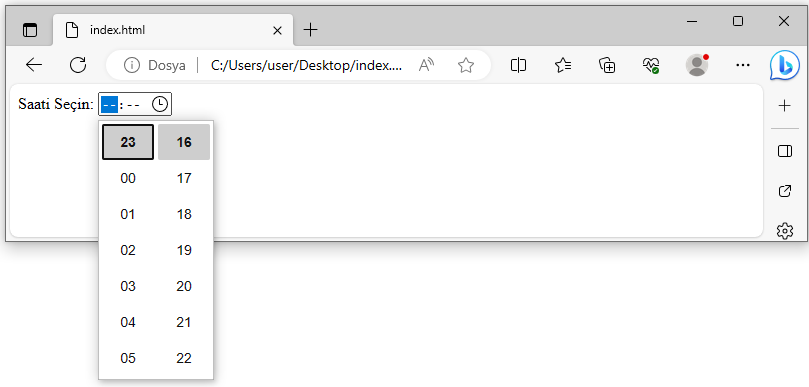
</html>Input Type Time
<input type=”time”> kullanıcının saat dilimi olmadan saat seçmesine olanak tanır. Tarayıcı desteğine bağlı olarak giriş alanında bir zaman seçici görünebilir.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="saat">Saati Seçin:</label>
<input type="time" id="saat" name="saat">
</form>
</body>
</html>
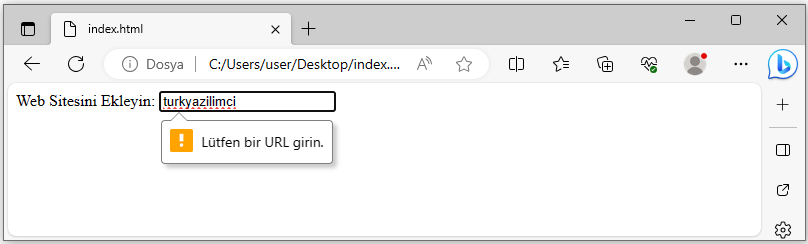
Input Type URL
<input type=”url”> bir URL adresi içermesi gereken giriş alanları için kullanılır.
Tarayıcı desteğine bağlı olarak URL alanı gönderildiğinde otomatik olarak doğrulanabilir. Bazı akıllı telefonlar URL türünü tanır ve URL girişini eşleştirmek için klavyeye “.com” ifadesini ekler.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="web">Web Sitesini Ekleyin:</label>
<input type="url" id="web" name="web">
</form>
</body>
</html>
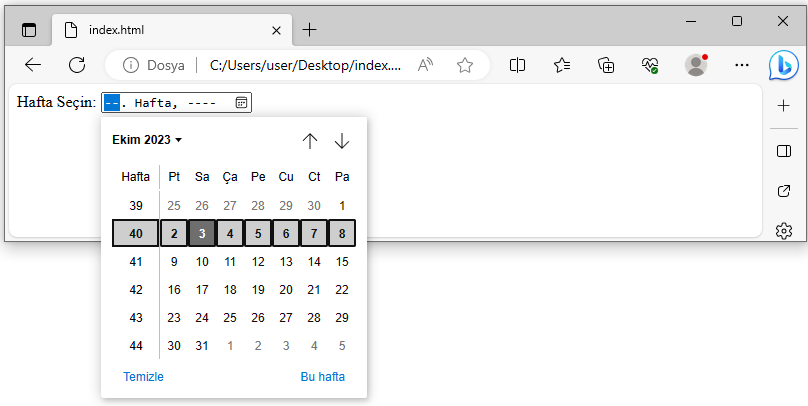
Input Type Week
<input type=”week”> kullanıcının bir hafta ve yıl seçmesine olanak tanır. Tarayıcı desteğine bağlı olarak giriş alanında bir tarih seçici görünebilir.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="hafta">Hafta Seçin:</label>
<input type="week" id="hafta" name="hafta">
</form>
</body>
</html>