Bu bölümde tüm farklı HTML form öğelerini açıklamaya çalışacağız.
HTML <form> Ögeleri
HTML <form> öğesi aşağıdaki form öğelerinden bir veya daha fazlasını içerebilir:
<input>
<label>
<select>
<textarea>
<button>
<fieldset>
<legend>
<datalist>
<output>
<option>
<optgroup>HTML <input> Etiketi
En çok kullanılan form öğelerinden biri <input> öğesidir.
<input>, type özelliğine bağlı olarak çeşitli şekillerde görüntülenebilir.
<label for="ad">Ad:</label>
<input type="text" id="ad" name="ad">HTML <label> Etiketi
<label> öğesi, çeşitli form öğeleri için bir etiket tanımlar.
<label> öğesi ekran okuyucu kullanıcıları için kullanışlıdır çünkü kullanıcı giriş öğesine odaklandığında ekran okuyucu etiketi yüksek sesle okuyacaktır.
<label> öğesi aynı zamanda çok küçük bölgelere (radyo düğmeleri veya onay kutuları gibi) tıklamakta zorluk çeken kullanıcılara da yardımcı olur; çünkü kullanıcı <label> öğesi içindeki metni tıklattığında radyo düğmesini/onay kutusunu değiştirir. Bunları birbirine bağlamak için <label> etiketinin for niteliği, <input> öğesinin id niteliğine eşit olmalıdır.
HTML <select> Etiketi
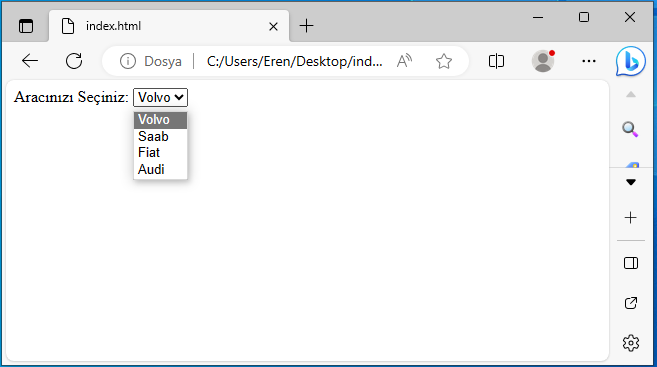
<select> etiketi açılır menü (dropdown) tanımlar.
<label for="arac">Aracınızı Seçiniz:</label>
<select id="arac" name="arac">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
öğesi seçilebilecek bir seçeneği tanımlar.
Varsayılan olarak açılır listedeki ilk öğe seçilir.
Önceden seçilmiş bir seçeneği tanımlamak için selected özelliğini ilgili seçeneğe ekleyin:
<option value="audi" selected>Audi</option>Görünen Değer Sayısı
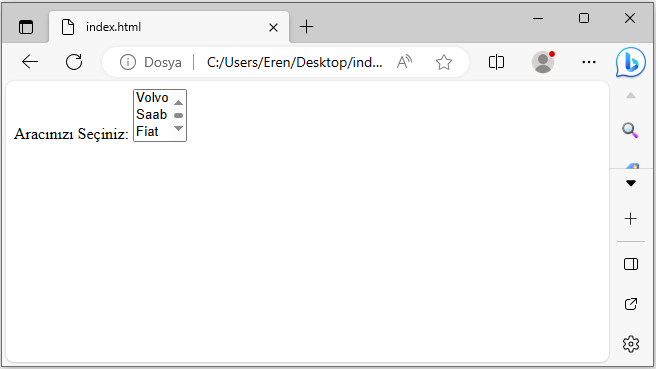
size niteliğini kullanarak görünecek değer sayısını seçebilirsiniz.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<label for="arac">Aracınızı Seçiniz:</label>
<select id="arac" name="arac" size="3">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
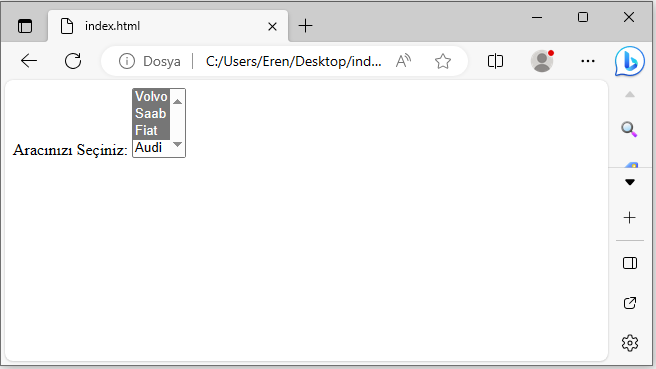
Birden Çok Seçime İzin Verme
Kullanıcının birden fazla değer seçmesine izin vermek için multiple özelliğini kullanın:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<label for="arac">Aracınızı Seçiniz:</label>
<select id="arac" name="arac" size="4" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
<textarea> Etiketi
<textarea> çok satırlı metin kutusu yapmak için kullanılır.
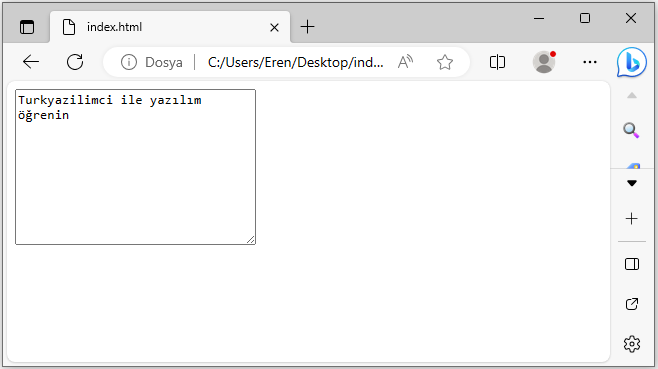
<textarea name="message" rows="10" cols="30">
Turkyazilimci ile yazılım öğrenin
</textarea>Rows özelliği, bir metin alanındaki görünür satır sayısını belirtir.
cols özelliği bir metin alanının görünür genişliğini belirtir.
Yukarıdaki HTML kodu tarayıcıda şu şekilde görüntülenecektir:

Metin alanının boyutunu CSS kullanarak da biçimlendirebilir, boyutlandırabilirsiniz:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<textarea name="message" style="width:200px; height:100px;">
Turkyazilimci ile yazılım öğrenin
</textarea>
</body>
</html>HTML <button> Etiketi
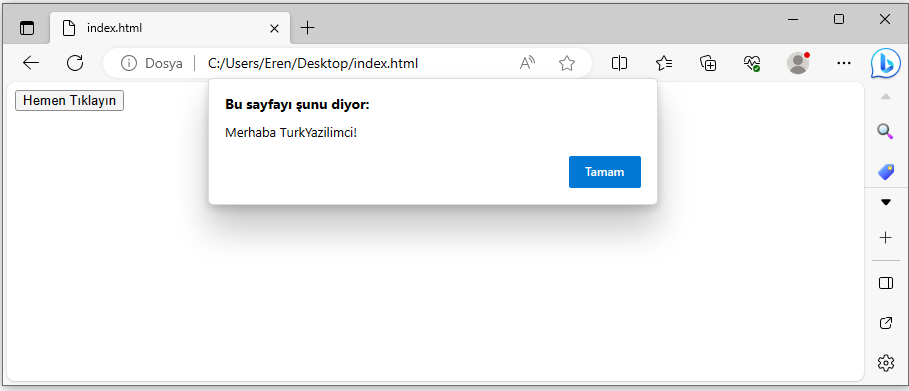
<button> etiketi tıklanabilir butonlar yapmanıza olanak sağlar.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button type="button" onclick="alert('Merhaba TurkYazilimci!')">Hemen Tıklayın</button>
</body>
</html>
Not: Her zaman button için type niteliğini belirtmenizde fayda var. Farklı tarayıcılar, button öğesi için tarayıcı varsayılan türleri kullanabilir.
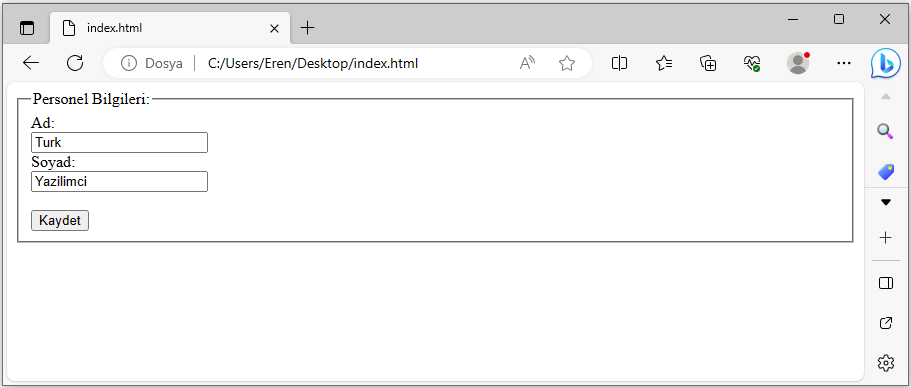
HTML <fieldset> ve <legends> Etiketleri
<fieldset>öğesi, ilgili verileri bir formda gruplamak için kullanılır.
<legend>öğesi, <fieldset> öğesi için bir başlık tanımlar.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="/kayit_yap.php">
<fieldset>
<legend>Personel Bilgileri:</legend>
<label for="ad">Ad:</label><br>
<input type="text" id="ad" name="ad" value="Turk"><br>
<label for="soyad">Soyad:</label><br>
<input type="text" id="soyad" name="soyad" value="Yazilimci"><br><br>
<input type="submit" value="Kaydet">
</fieldset>
</form>
</body>
</html>
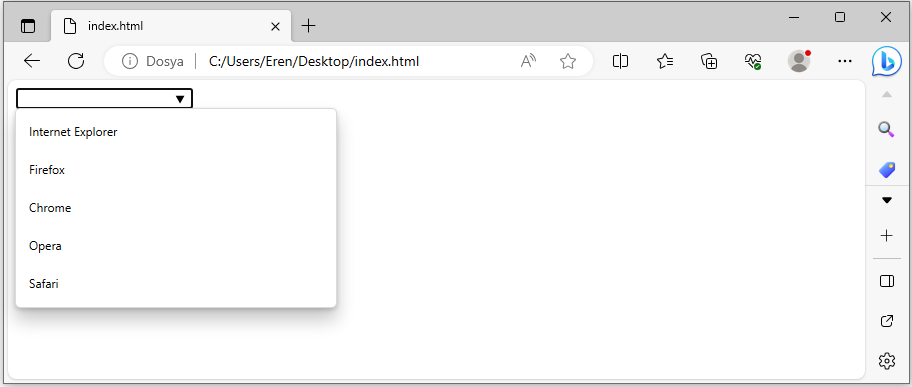
<datalist> Etiketi
<datalist> , bir <input> öğesi için önceden tanımlanmış seçeneklerin listesini belirtir.
Kullanıcılar veri girerken önceden tanımlanmış seçeneklerin açılır listesini göreceklerdir.
<input> öğesinin liste niteliği, <datalist> öğesinin id niteliğiyle aynı olmalıdır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input list="tarayicilar">
<datalist id="tarayicilar">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</body>
</html>
HTML <output> Etiketi
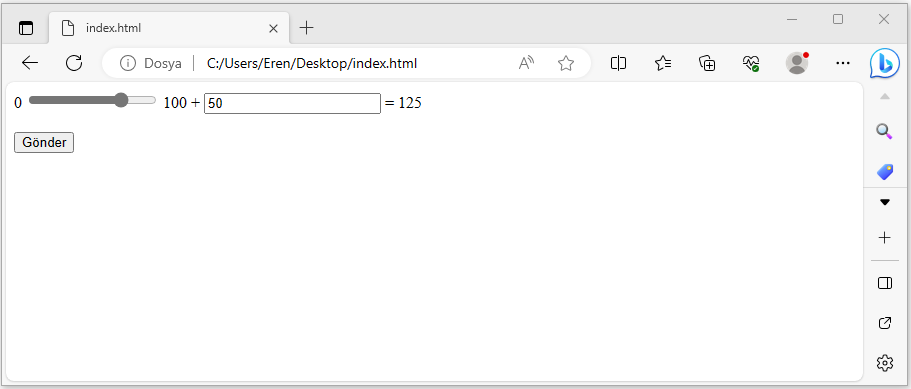
< output > etiketi bir hesaplamanın sonucunu temsil eder (bir komut dosyası tarafından gerçekleştirilen hesaplama gibi).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="/test.php"
oninput="x.value=parseInt(a.value)+parseInt(b.value)">
0
<input type="range" id="a" name="a" value="50">
100 +
<input type="number" id="b" name="b" value="50">
=
<output name="x" for="a b"></output>
<br><br>
<input type="submit">
</form>
</body>
</html>