Bir CSS kuralı bir seçici ve bir bildirim bloğundan oluşur.
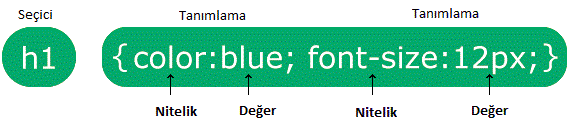
CSS Sözdizimi

Seçici, stil vermek istediğiniz HTML öğesini işaret eder.
Bildirim bloğu, noktalı virgülle ayrılmış bir veya daha fazla bildirim içerir.
Her bildirim, iki nokta üst üste ile ayrılmış bir CSS özellik adı ve bir değer içerir.
Birden çok CSS bildirimi noktalı virgülle ayrılır ve bildirim blokları küme parantezleriyle çevrilidir.
Aşağıdaki örnekte tüm <p> öğeleri kırmızı metin rengiyle ortaya hizalanacaktır:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p>Bu paragraf CSS İle Düzeltilmiştir.</p>
</body>
</html>
Örnek Açıklaması
- p, CSS’de bir seçicidir (biçimlendirmek istediğiniz HTML öğesine işaret eder:<p>).
- color bir özelliktir ve kırmızı özellik değeridir
- text-align bir özelliktir ve center özellik değeridir