Bir CSS seçici, stil vermek istediğiniz HTML öğelerini seçer.
CSS Seçiciler
CSS seçicileri, stil vermek istediğiniz HTML öğelerini “bulmak” (veya seçmek) için kullanılır.
CSS seçicilerini beş kategoriye ayırabiliriz:
- Basit seçiciler (öğeleri isme, kimliğe, sınıfa göre seçin)
- Birleştirici seçiciler (öğeleri aralarındaki belirli bir ilişkiye göre seçin)
- Sözde sınıf seçiciler (belirli bir duruma göre öğeleri seçin)
- Sözde öğeler seçiciler (bir öğenin bir bölümünü seçin ve stillendirin)
- Öznitelik seçiciler (öğeleri bir özniteliğe veya öznitelik değerine göre seçin)
Bu sayfada en temel CSS seçicileri anlatacağız.
CSS Öge Seçici
Öğe seçici, öğe adına göre HTML öğelerini seçer.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p id="para1">Bu paragraf CSS İle Düzeltilmiştir.</p>
<p>Deneme.</p>
</body>
</html>CSS id Seçici
id (kimlik) seçici, belirli bir öğeyi seçmek için bir HTML öğesinin id özelliğini kullanır.
Bir öğenin kimliği sayfa içinde benzersizdir, dolayısıyla kimlik seçici tek bir benzersiz öğeyi seçmek için kullanılır!
Belirli bir kimliğe sahip bir öğeyi seçmek için, bir karma (#) karakterini ve ardından öğenin kimliğini yazın.
Aşağıdaki CSS kuralı, id= “para1” olan HTML öğesine uygulanacaktır:
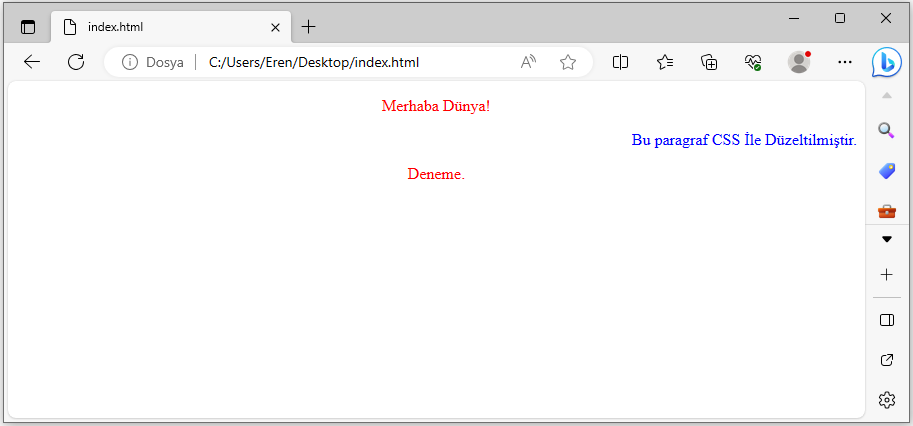
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
#para1 {
text-align: right;
color: blue;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p id="para1">Bu paragraf CSS İle Düzeltilmiştir.</p>
<p>Deneme.</p>
</body>
</html>
Not: id adı sayıyla başlayamaz!
CSS class (sınıf) Seçici
Sınıf seçici, belirli bir sınıf özelliğine sahip HTML öğelerini seçer.
Belirli bir sınıfa sahip öğeleri seçmek için nokta (.) karakteri ve ardından sınıf adı yazılır.
Bu örnekte class=”para” içeren tüm HTML öğeleri mavi olacak ve sağa hizalanacaktır:
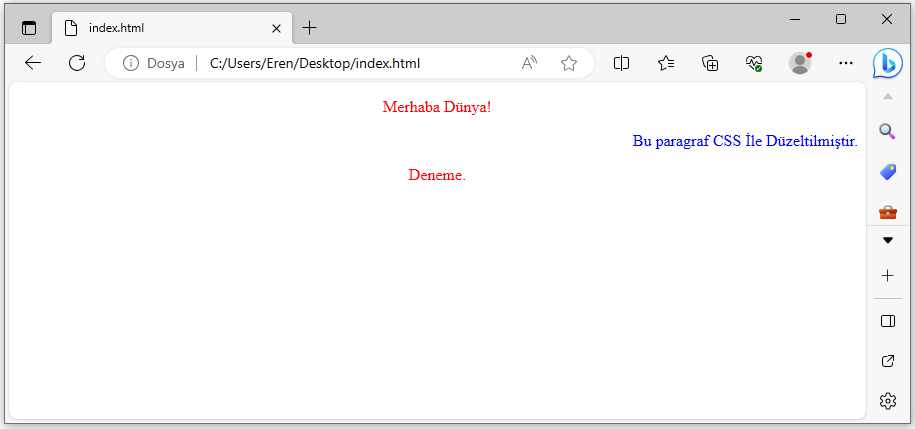
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
.para {
text-align: right;
color: blue;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p class="para">Bu paragraf CSS İle Düzeltilmiştir.</p>
<p>Deneme.</p>
</body>
</html>
Ayrıca bir sınıftan yalnızca belirli HTML öğelerinin etkilenmesi gerektiğini de belirtebilirsiniz.
Bu örnekte yalnızca class=”para” içeren <p> öğeleri mavi olacak ve sağa hizalanacaktır:
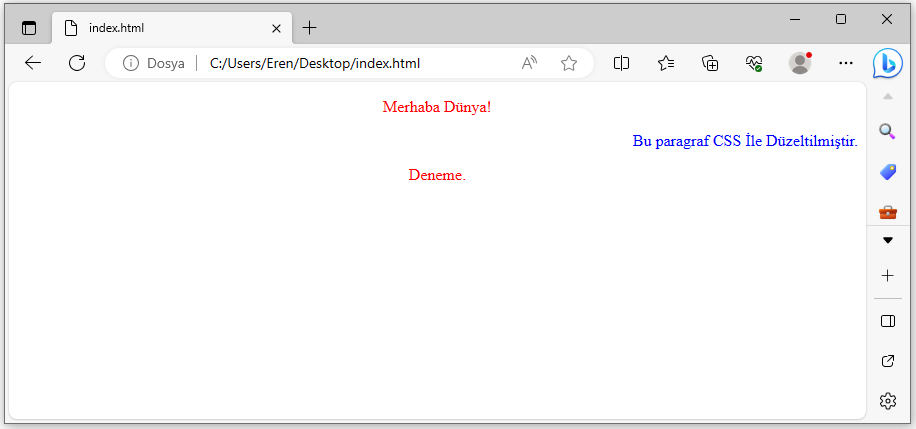
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
p.para {
text-align: right;
color: blue;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p class="para">Bu paragraf CSS İle Düzeltilmiştir.</p>
<p>Deneme.</p>
</body>
</html>
HTML öğeleri birden fazla sınıfa da sahip olabilir.
Aşağıdaki örnekte para ve large sınıflarına sahip etiketler değişecektir.
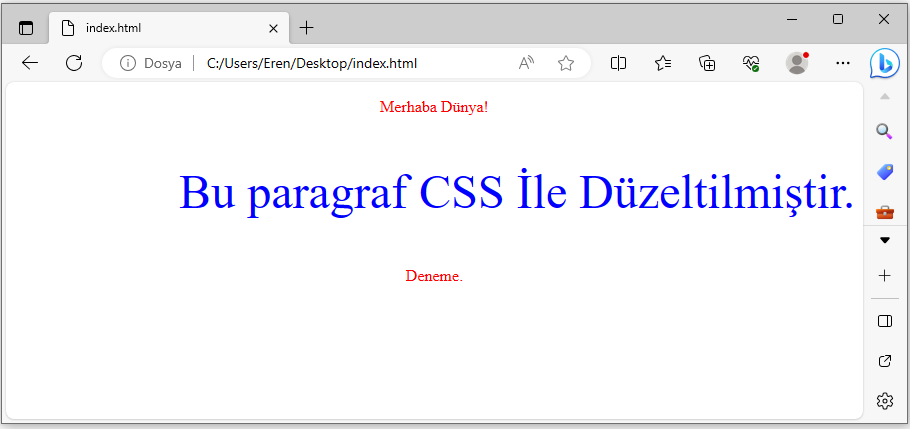
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
p.para {
text-align: right;
color: blue;
}
p.large {
font-size: 300%;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p class="para large">Bu paragraf CSS İle Düzeltilmiştir.</p>
<p>Deneme.</p>
</body>
</html>
Not: sınıf adı sayıyla başlayamaz!
CSS Universal (Evrensel) Seçici
Evrensel seçici (*), sayfadaki tüm HTML öğelerini seçer.
Aşağıdaki CSS kuralı sayfadaki her HTML öğesini etkileyecektir:
<!DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<p>Merhaba Dünya!</p>
<p class="para large">Bu paragraf CSS İle Düzeltilmiştir.</p>
<p>Deneme.</p>
</body>
</html>
CSS Gruplandırma Seçicisi
Gruplandırma seçici aynı stil tanımlarına sahip tüm HTML öğelerini seçer.
Aşağıdaki CSS kodunda (h1, h2 ve p öğeleri aynı stil tanımlarına sahiptir):
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}Kodu en aza indirmek için seçicileri gruplandırmak daha iyi olacaktır.
Seçicileri gruplandırmak için her seçiciyi virgülle ayırın.
h1, h2, p {
text-align: center;
color: red;
}