Renkler önceden tanımlanmış renk adları veya RGB, HEX, HSL, RGBA, HSLA değerleri kullanılarak belirtilir.
CSS Renk İsimleri
CSS’de önceden tanımlanmış bir renk adı kullanılarak bir renk belirtilebilir:
<!DOCTYPE html>
<html>
<body>
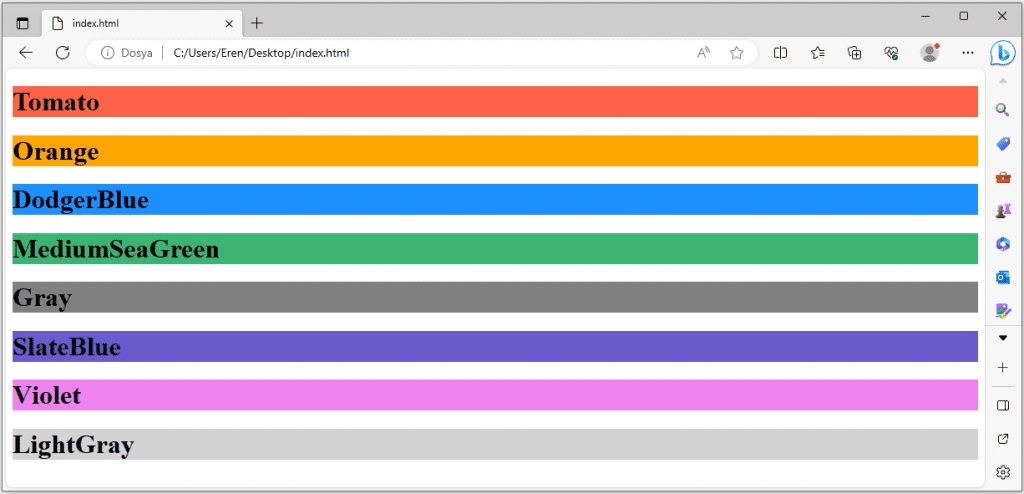
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
</body>
</html>
CSS/HTML 140 standart renk adını destekler.
CSS Arka Plan Rengi
HTML öğelerinin arka plan rengini ayarlayabilirsiniz:
<!DOCTYPE html>
<html>
<body>
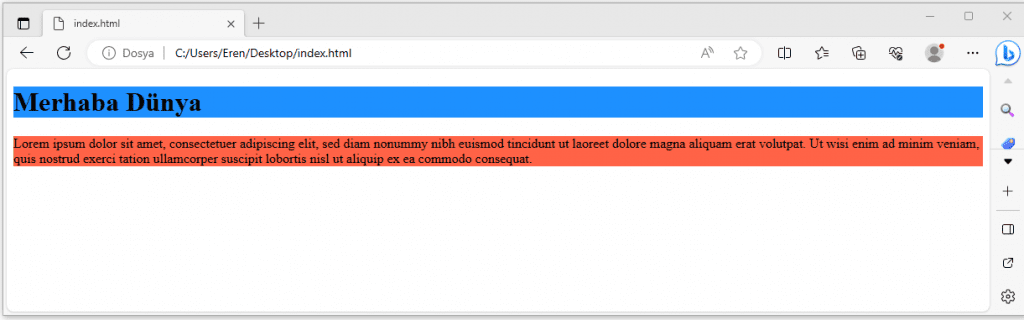
<h1 style="background-color:DodgerBlue;">Merhaba Dünya</h1>
<p style="background-color:Tomato;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>
CSS Metin Rengi
Metnin rengini ayarlayabilirsiniz:
<!DOCTYPE html>
<html>
<body>
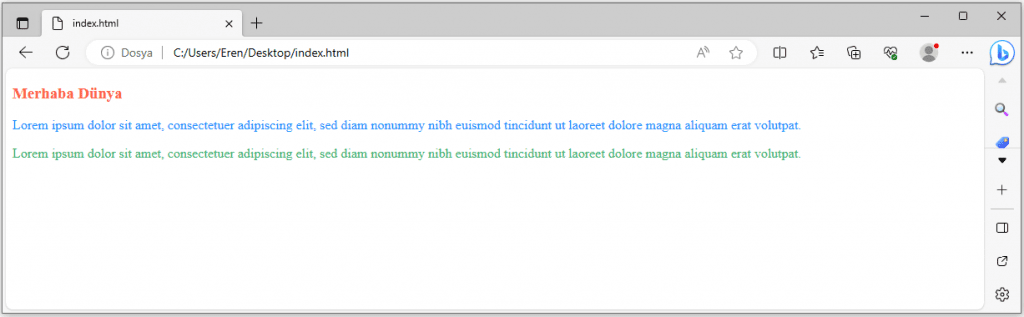
<h3 style="color:Tomato;">Merhaba Dünya</h3>
<p style="color:DodgerBlue;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p style="color:MediumSeaGreen;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</body>
</html>
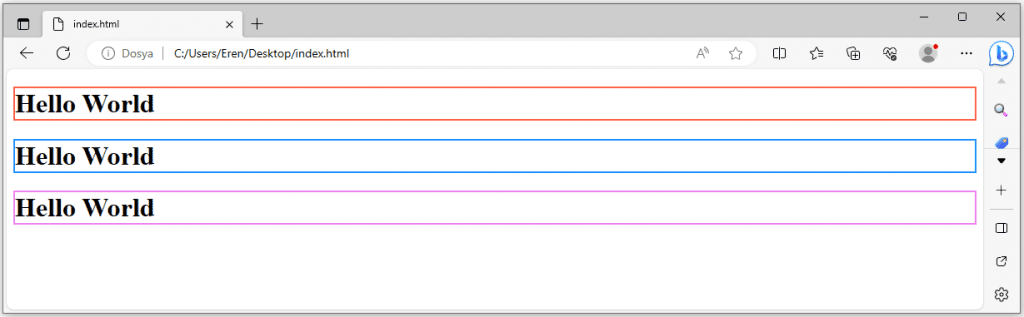
CSS Kenarlık Rengi
Kenarlıkların rengini ayarlayabilirsiniz:
<!DOCTYPE html>
<html>
<body>
<h1 style="border: 2px solid Tomato;">Hello World</h1>
<h1 style="border: 2px solid DodgerBlue;">Hello World</h1>
<h1 style="border: 2px solid Violet;">Hello World</h1>
</body>
</html>
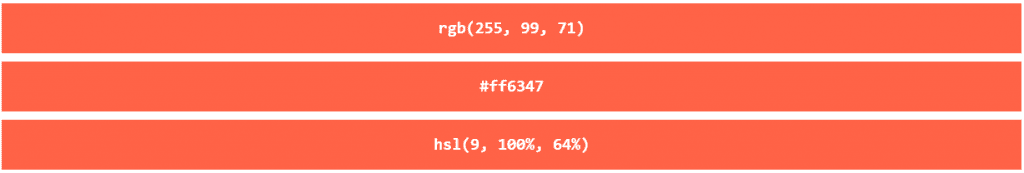
CSS Renk Değerleri
CSS’de renkler ayrıca RGB değerleri, HEX değerleri, HSL değerleri, RGBA değerleri ve HSLA değerleri kullanılarak da belirtilebilir:
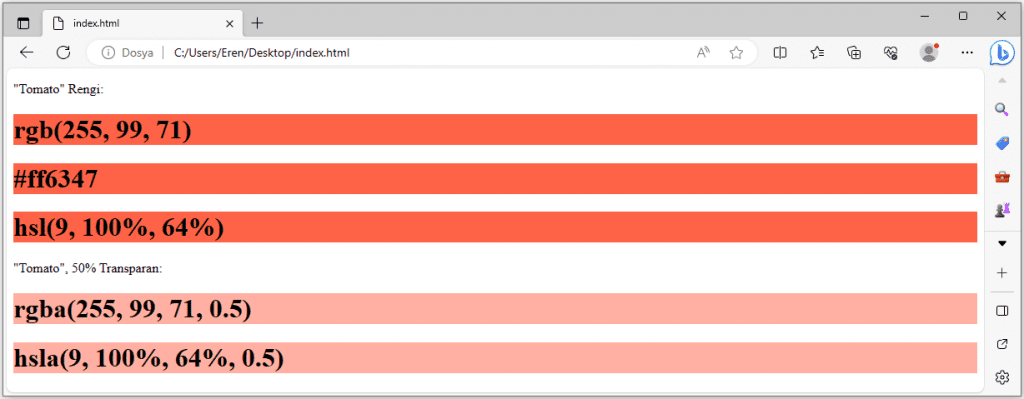
Aşağıdaki renk “Tomato” renk adıyla aynı renge sahiptir.

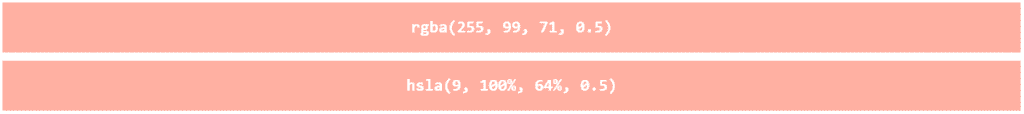
Tomato renginin %50 transparan hali;

<!DOCTYPE html>
<html>
<body>
<p>"Tomato" Rengi: </p>
<h1 style="background-color:rgb(255, 99, 71);">rgb(255, 99, 71)</h1>
<h1 style="background-color:#ff6347;">#ff6347</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">hsl(9, 100%, 64%)</h1>
<p> "Tomato", 50% Transparan:</p>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">rgba(255, 99, 71, 0.5)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">hsla(9, 100%, 64%, 0.5)</h1>
</body>
</html>