HTML <head> etiketi <title>, <style>, <meta>, <link>, <script> ve <base> etiketlerini içerebilir.
HTML <head> Etiketi
<head> etiketi, meta verilerini içerir ve <html> etiketi ile body etiketi arasına yerleştirilir. meta verileri, HTML belgesiyle ilgili verilerdir. Meta verileri web sitesinde görüntülenmez, sayfa ile ilgili bilgi verir. Belge başlığı, karakter seti, css, js dosyalarını ve daha bir çok şeyi tanımlar.
HTML <title> Etiketi
<title> etiketi belge başlığını tanımlar. Başlık sayfanın açıklayıcısı şeklinde olmalıdır. Yazılan başlık tarayıcının çubuğunda görüntülenir. Biz her ne kadar her belgede örnek olduğu için yazmasak da <title> ögesi her belge için gereklidir. Bir sayfa başlığı arama motoru optimizasyonu yani SEO için çok önemlidir. Arama motoru algoritmaları tarafından sayfanın listelenmesi sırasında sayfa başlığı kullanılır.
<title> Etiketi
- title araç çubuğu başlığını tanımlar
- favoriye eklenen sayfalar için sayfa başlığı sağlar
- arama motorları arama sonuçlarında sayfa başlıklarını görüntüler
Bu nedenle sayfa başlığı mümkün olduğunca açıklayıcı ve anlamlı olmalıdır.
Basit bir html belgesi aşağıdaki şekilde görünür;
<!DOCTYPE html>
<html>
<head>
<title>Sayfa Başlığı Burada Görünür</title>
</head>
<body>
Belge İçeriği Burada Görünür
</body>
</html>HTML <style> Etiketi
<style> öğesi, tek bir HTML sayfasının stil bilgisini tanımlamak için kullanılır:
<!DOCTYPE html>
<html>
<head>
<title>Sayfa Başlığı</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
<h1>Başlık</h1>
<p>Paragraf.</p>
<p>Paragraf.Paragraf.Paragraf.Paragraf.Paragraf.</p>
<p>Paragraf.Paragraf.Paragraf.Paragraf.Paragraf.</p>
<p>Paragraf.Paragraf.Paragraf.Paragraf.Paragraf.</p>
</body>
</html>
HTML <link> Etiketi
<link> etiketi HTML belge ile harici bir kaynak arasında bağlantı kurmak için kullanılır. Bu etiket çoğunlukla harici CSS dosyalarının çağrılması sırasında yazılır.
<link rel="stylesheet" href="style.css">HTML <meta> Etiketi
<meta> etiketi genellikle karakter kümesini, sayfa açıklamasını, anahtar kelimeleri, belgenin yazarını ve görünüm ayarlarını belirtmek için kullanılır.
Bu etiket sayfada görünmez ancak tarayıcılar içeriğin nasıl görüneceğini, arama motorlarının sayfayı nasıl bulacağını göstermek için kullanılır.
Aşağıda <meta> etiketi örneklerini inceleyebilirsiniz.
HTML Karakter Seti Tanımlama
<meta charset="UTF-8">HTML Keywords Tanımlama (anahtar kelime)
<meta name="keywords" content="HTML, turkyazilimci, eğitim sitesi">HTML Description Tanımlama (sayfa açıklaması)
<meta name="description" content="Türkyazılımcı eğitim sitesi">HTML Sayfa Yazarı Gösterme
<meta name="author" content="Türk Yazılımcı">Sayfayı 30 Saniyede Bir Yenileme
<meta http-equiv="refresh" content="30">Sayfanın Her cihazda düzgün görünmesi için viewport tanımlama
<meta name="viewport" content="width=device-width, initial-scale=1.0">Viewport Tanımlama
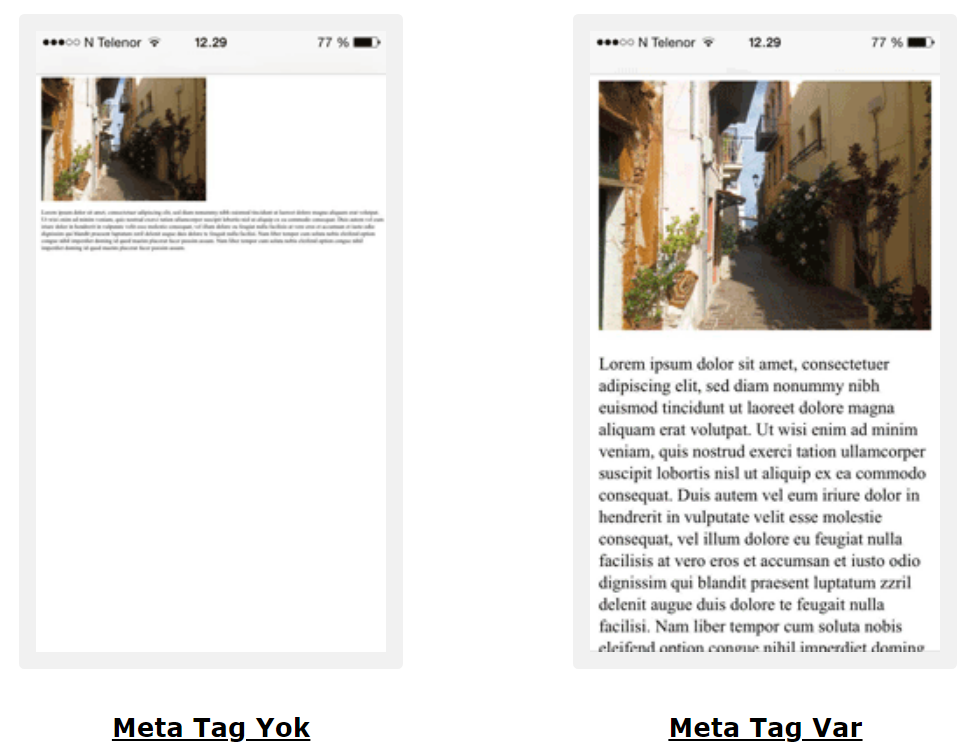
Viewport, kullanıcının bir web sayfasında görünen alanıdır. Cihaza göre değişir; cep telefonunda bilgisayar ekranına göre daha küçük alan kaplar ve çözünürlüğü daha farklıdır.
Web sayfasının her cihazda düzgün görünmesi için aşağıdaki kod eklenmelidir:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Tarayıcıya sayfanın boyutlarının ve ölçeklendirmesinin nasıl kontrol edileceğine ilişkin talimatlar verir. width=device-width kısmı, sayfanın genişliğini cihazın ekran genişliğini takip edecek şekilde ayarlar. Bu ayar, cihaza bağlı olarak değişir. initial-scale=1.0 sayfa tarayıcı tarafından ilk kez yüklendiğinde başlangıç yakınlaştırma düzeyini ayarlar.
meta etiketi olmayan bir web sayfası ve görünüm meta etiketi bulunan aynı web sayfası örneği aşağıda gösterilmiştir:

HTML <script> Etiketi
<script> etiketi JavaScript’leri tanımlamak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<title>Sayfa Başlığı</title>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Merhaba JavaScript!";
}
</script>
</head>
<body>
<p id="demo">Merhaba HTML!</p>
<button type="button" onclick="myFunction()">Tıklayın</button>
</body>
</html>HTML <base> Etiketi
<base> etiketi bir sayfadaki bütün URL’ler için başlangıç noktasını belirler. Bu etiket oluşturulurken href ya da target özelliğinden birini içermek zorundadır. <base> etiketi bir belgede yalnız bir tane olmak zorundadır.
<head>
<base href="https://www.erensarigul.info/" target="_blank">
</head>
<body>
<img src="images/test.gif" width="24" height="39" alt="test">
<a href="etiket/etiket_base.php">base etiketi</a>
</body>