Google Fonts
HTML’deki standart yazı tiplerinden herhangi birini kullanmak istemiyorsanız Google Fonts’u kullanabilirsiniz.
Google Fonts’un kullanımı ücretsizdir ve aralarından seçim yapabileceğiniz 1000’den fazla yazı tipi vardır.
Google Yazı Tipleri Nasıl Kullanılır?
<head> bölümüne özel bir stil sayfası bağlantısı eklemeniz ve ardından CSS’deki yazı tipine başvurmanız yeterlidir.
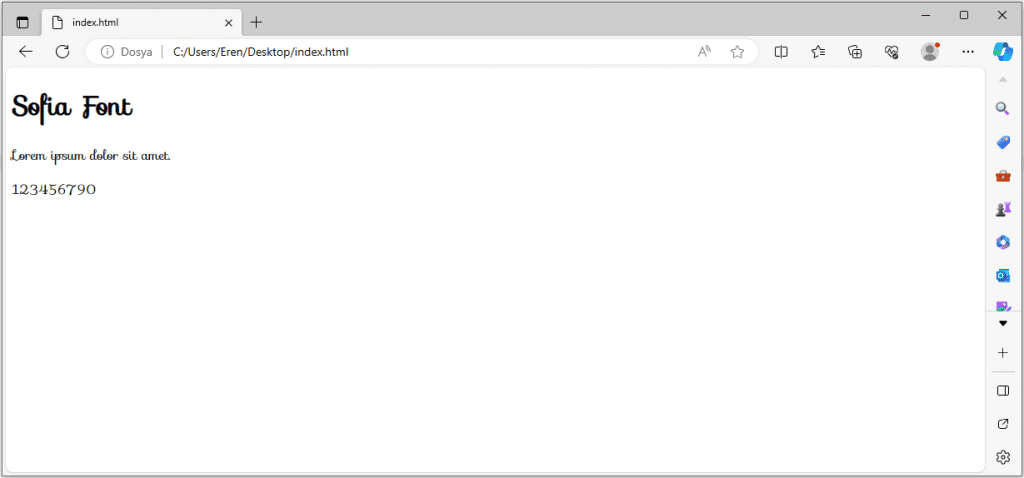
Burada Google Fonts’tan “Sofia” isimli bir font kullanmak istiyoruz:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
}
</style>
</head>
<body>
<h1>Sofia Font</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>123456790</p>
</body>
</html>

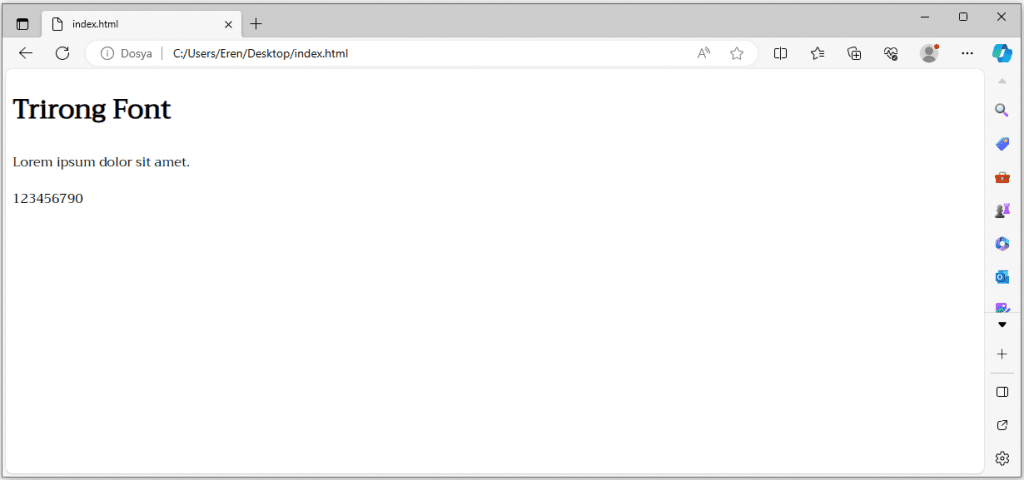
Burada Google Fonts’tan “Trirong” isimli fontu kullanmak istiyoruz:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Trirong">
<style>
body {
font-family: "Trirong", serif;
}
</style>
</head>
<body>
<h1>Trirong Font</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>123456790</p>
</body>
</html>

Not: CSS’de bir yazı tipi belirtirken her zaman en az bir yedek yazı tipini mutlaka yazın. Dolayısıyla burada da listenin sonuna genel bir yazı tipi ailesi (serif veya sans-serif gibi) eklemelisiniz.
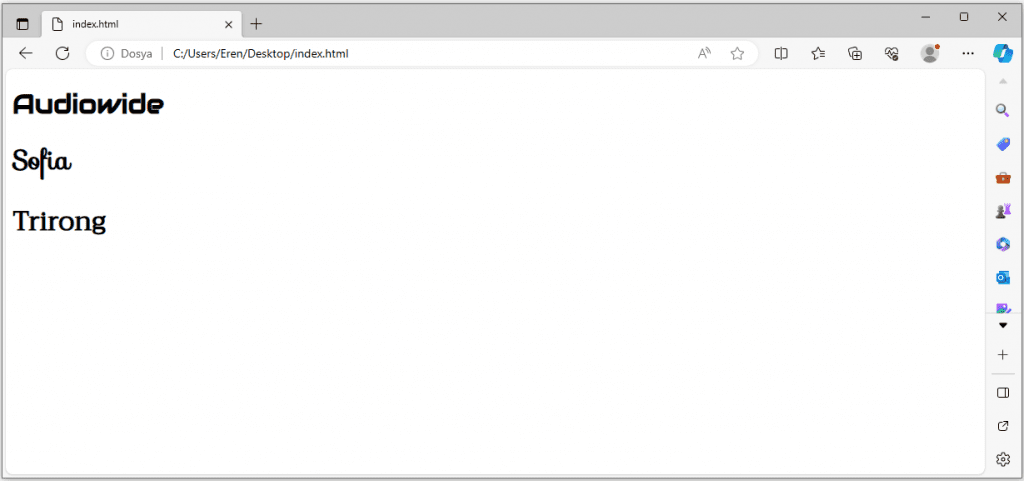
Birden Çok Google Yazı Tipini Kullanma
Birden fazla Google yazı tipi kullanmak için yazı tipi adlarını aşağıdaki gibi dikey çizgi karakteriyle (|) ayırmanız yeterlidir:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong">
<style>
h1.a {
font-family: "Audiowide", sans-serif;
}
h1.b {
font-family: "Sofia", sans-serif;
}
h1.c {
font-family: "Trirong", serif;
}
</style>
</head>
<body>
<h1 class="a">Audiowide </h1>
<h1 class="b">Sofia </h1>
<h1 class="c">Trirong </h1>
</body>
</html>

Not: Birden fazla yazı tipi istemek web sayfalarınızı yavaşlatabilir.
Google Yazı Tiplerini Şekillendirme
Google Fonts’u CSS ile istediğiniz gibi şekillendirebilirsiniz.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
text-shadow: 3px 3px 3px #ababab;
}
</style>
</head>
<body>
<h1>Sofia Font</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>123456790</p>
</body>
</html>

Yazı Tipi Efektlerini Etkinleştirme
Google ayrıca kullanabileceğiniz farklı yazı tipi efektlerini de etkinleştirmiştir.
Önce Google API’sine effect=efektadı ekleyin, ardından özel efekti kullanacak öğeye özel bir sınıf adı ekleyin. Sınıf adı her zaman font-effect- ile başlar ve effectname ile biter.
Ateş efektini “Sofia” yazı tipine ekleyin:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia&effect=fire">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="font-effect-fire">Sofia Font Ateş Efekti</h1>
<p class="font-effect-fire">Lorem ipsum dolor sit amet.</p>
<p class="font-effect-fire">123456790</p>
</body>
</html>

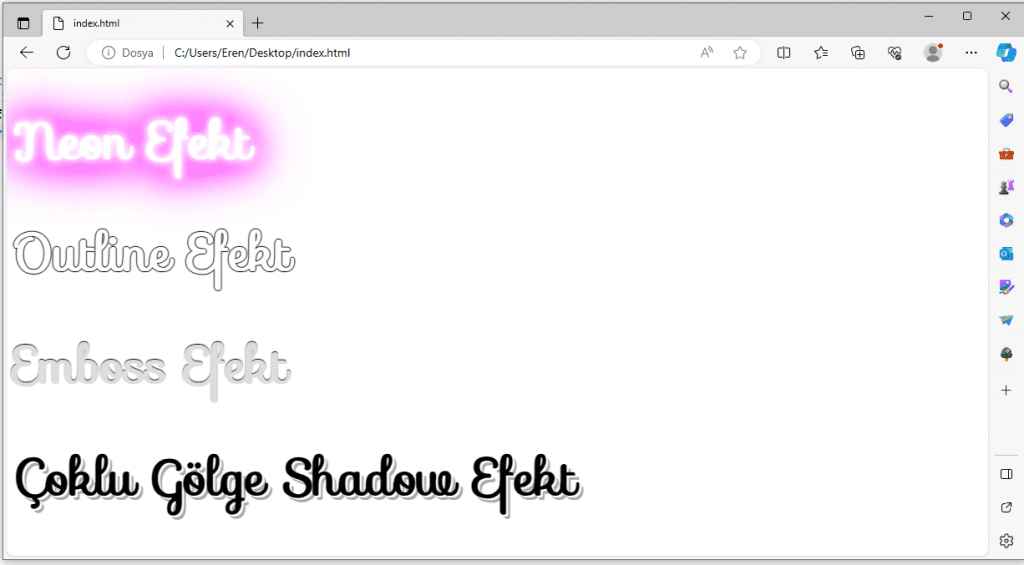
Birden fazla yazı tipi efekti istemek için efekt adlarını aşağıdaki gibi bir dikey çizgi karakteriyle (|) ayırmanız yeterlidir:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple">
<style>
body {
font-family: "Sofia", sans-serif;
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="font-effect-neon">Neon Efekt</h1>
<h1 class="font-effect-outline">Outline Efekt</h1>
<h1 class="font-effect-emboss">Emboss Efekt</h1>
<h1 class="font-effect-shadow-multiple">Çoklu Gölge Shadow Efekt</h1>
</body>
</html>