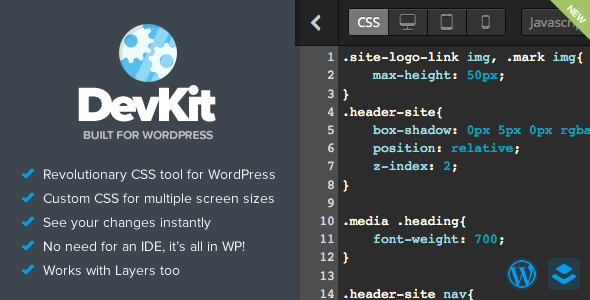
DevKit Nedir?
DevKit v1.4, WordPress siteniz üzerinde gelismis CSS ve JavaScript düzenleme imkâni sunan bir gelistirici aracidir. Bu eklenti sayesinde tarayici, IDE ve dosya sistemi arasinda gidip gelmeye gerek kalmadan dogrudan WordPress özellestirici üzerinden kod düzenlemeleri yapabilirsiniz. Sayfa yenilemeden anlik olarak degisikliklerinizi görebilirsiniz.
Öne Çikan Özellikler
CSS ve JavaScript kodlarini dogrudan WordPress özellestirici üzerinden düzenleme
Sayfa yenilemeden canli önizleme
Gelistirici dostu arayüz
Kod düzenlemeleri için hizli erisim
Tema ve eklenti dosyalarina müdahale etmeden özellestirme
Kurulum
WordPress yönetim panelinize giris yapin.
“Eklentiler > Yeni Ekle” menüsüne gidin.
DevKit eklentisini aratin ve yükleyin.
Eklentiyi etkinlestirdikten sonra sol menüde “DevKit” sekmesi belirecektir.
Bu sekme üzerinden CSS ve JavaScript düzenlemelerinizi yapabilirsiniz.
Sistem Gereksinimleri
WordPress 5.0 ve üzeri
PHP 7.4 ve üzeri
Modern bir tarayici (Chrome, Firefox, Edge)
Kaynaklar
https://docs.dplugins.com/devkit/getting-started-with-devkit/
1
https://developer.wordpress.com/docs/developer-tools/
2
Indirme Linkleri:
https://codecanyon.net/item/devkit-developer-tools-for-wordpress/11221313
http://hfiles.ro/download/devkit_14.rar/1543525
http://www.mirrorcreator.com/files/NH4EOJ3R/devkit-14.rar_links
http://ul.to/elf4n8l0
http://www101.zippyshare.com/v/L4WcXiwP/file.html
https://www.solidfiles.com/v/62vWp2vmzZnGB
http://userscloud.com/xhfgwd7yuy3g
http://www.megamirror.net/mgko1v98jrh9
https://www.sendspace.com/file/0aur1u
http://www.mediafire.com/file/4vshrw4ndhhtqhq/devkit-14.rar