4Share.com Benzeri Dosya Paylaşım Scripti Bu script ile 4Share.com benzeri bir dosya paylaşım sitesini kolayca kurabilir ve dosyalarınızı webde…


4Share.com Benzeri Dosya Paylaşım Scripti Bu script ile 4Share.com benzeri bir dosya paylaşım sitesini kolayca kurabilir ve dosyalarınızı webde…

PVP Server Tanıtım Scripti PVP Server Tanıtım Scripti, online ortamda birden fazla serverin tanıtımını yapmak için geliştirilmiş bir PHP…

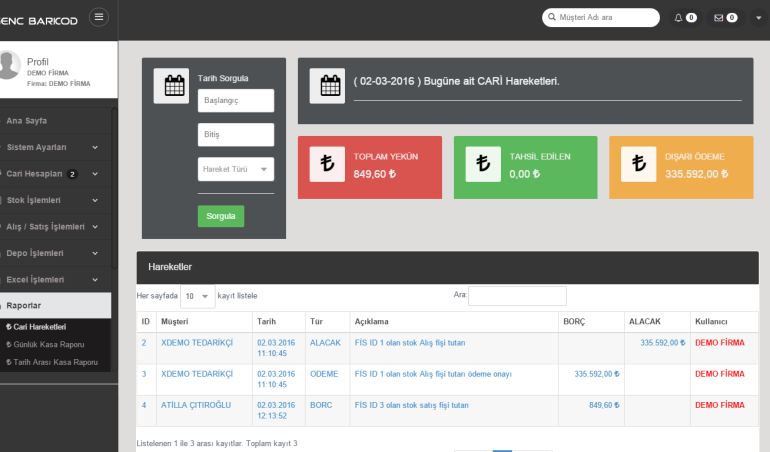
Stok Takip Scripti v2.0 Stok Takip Scripti v2.0, açık kaynak kodlu ve MySQL ile birlikte çalışan PHP tabanlı bir…

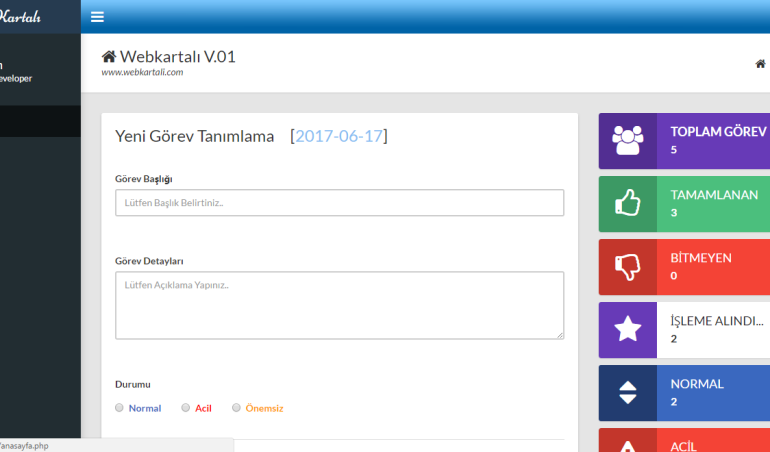
WebKartalı İş Takip Scripti WebKartalı iş takip scripti, iş ve/veya görevlerinizi takip ederek not alabilmenize olanak sağlayan kişisel kullanıma…

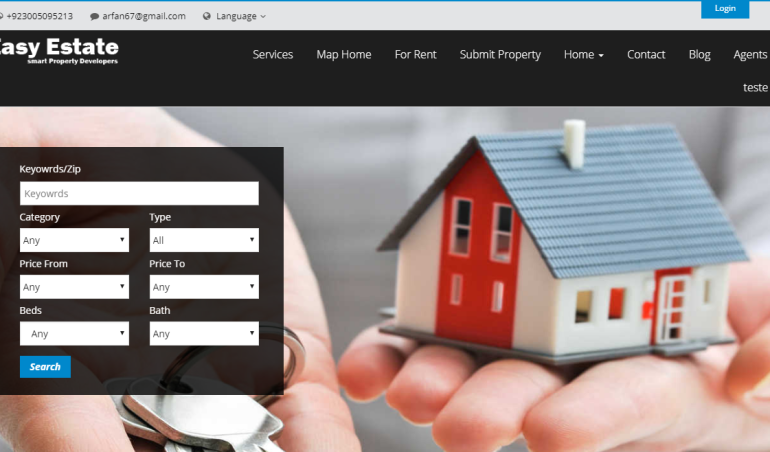
EasyEstate Emlak Portalı EasyEstate Emlak Portalı scripti, hızlı ve kolay bir şekilde emlak portalı oluşturmanıza olanak tanır. EasyEstate, Laravel…

Newsbull: Codeigniter ile HMVC Üzerine İnşa Edilmiş Açık Kaynak Haber Sitesi Yazılımı Newsbull, Codeigniter ile HMVC üzerine inşa edilmiş,…

Script Özellikleri Sınırsız Kategori Ekleyin: İhtiyacınıza göre sınırsız sayıda kategori ekleyebilirsiniz. Sınırsız Alt Kategori Ekleyin: Alt kategorileri de sınırsız…

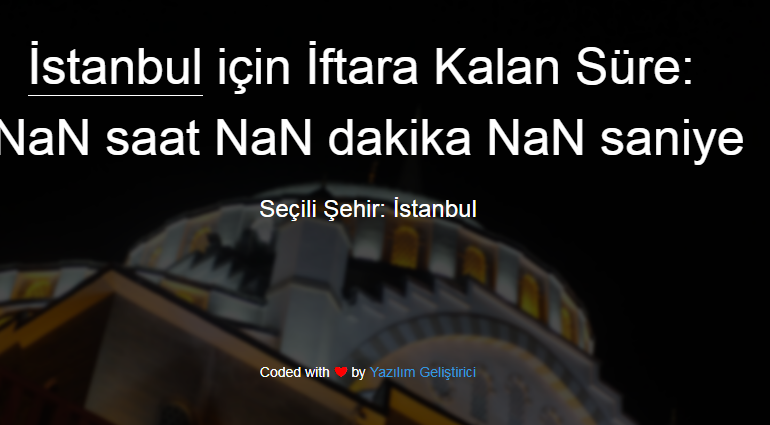
Basit, sade ve şık tasarıma sahip PHP iftar sayacı scriptidir. Ramazan döneminde iftar sayacı scripti kuran sitelere sık sık…

WordPress Tema Kurulumu Kurulum