Script Özellikleri Bu script, alan adı satışı ve yönetimini kolaylaştırmak için bir dizi işlevsel özellik sunmaktadır. Özellikleri ile hem…


Script Özellikleri Bu script, alan adı satışı ve yönetimini kolaylaştırmak için bir dizi işlevsel özellik sunmaktadır. Özellikleri ile hem…

Kendi 9GAG tarzı web sitenizi başlatmak için ideal olan 9GAG klon scripti, kullanıcıların eğlenceli ve komik fotoğrafları paylaşmasını sağlayan…

SEO Bilgi Portalı, web sitelerinin SEO performansını kapsamlı bir şekilde analiz etmeye ve raporlamaya yardımcı olan güçlü bir PHP…

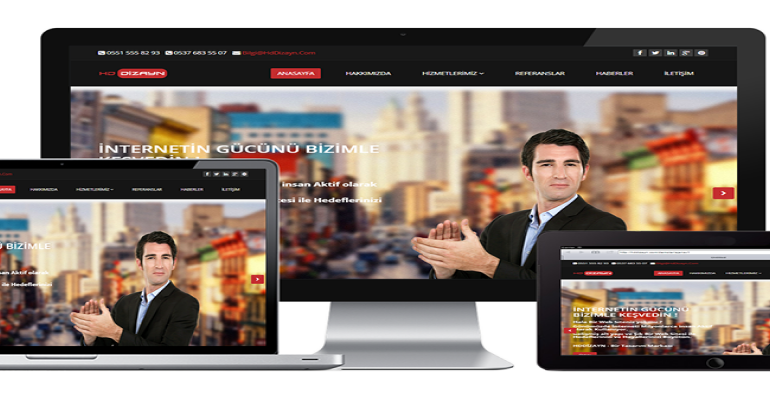
HDDizayn Kurumsal Firma Scripti, web tasarımlarınızı rahatlıkla paylaşabileceğiniz ve satışa sunabileceğiniz, göz alıcı ve profesyonel bir tasarıma sahip olan…

Link Kısaltma Scripti PHP, ziyaretçilerinizin URL’lerini kısaltmalarını sağlayan bir PHP script’idir. Güçlü bir yönetici paneline sahip olan bu script,…

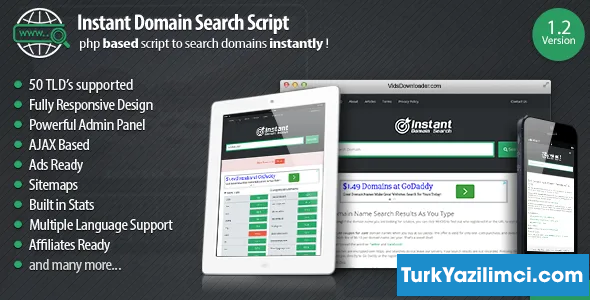
PHP Alan Adı Arama Scripti, AJAX kullanarak anlık alan adı aramaları yapmak için geliştirilmiş güçlü bir PHP tabanlı script’tir.…

Ziyaretçi Giriş Sistemi, PHP tabanlı bir web uygulaması olarak tasarlanmış basit ve kullanımı kolay bir sistemdir. Bu sistem, ziyaretçilerin…

Kurumsal firmaların hizmet,referans,haber,iletişim gibi temel bilgilerini sunabilecekleri Kurumsal Firma Scripti‘dir. Script’in Özellikleri: -Yönetici Ayarları Yapılabilir. -Resim Galerisi Oluşturabilir. -Seo…

Web ajanslarının, dijital ajansların ya da kişisel olarak freelance çalışanların projelerini sergileyebilecekleri ve reklamlarını yapabilecekleri PHP Web Ajans scriptidir..…